UI- & UX-Fehler können verheerende Folgen haben. Aus diesem Grund ist es sehr wichtig, diese auf ein Minimum zu reduzieren. Aber zuerst stellt sich die Frage, was die Begrifflichkeiten UI oder UX überhaupt bedeuten. Das User-Interface-Design (UI) setzt den Fokus auf die visuelle Gestaltung einer interaktiven Benutzeroberfläche. Beim User-Experience-Design (UX) steht der Nutzer und das Nutzungserlebnis im Vordergrund. Die Anwendung soll intuitiv zu verstehen sein. Wenn die zentralen Punkte des UI- oder UX-Designs nicht beachtet werden, führt es zu einer geringeren «Conversion Rate». Einfach gesagt: Der Nutzer fühlt sich nicht wohl, findet sich auf der Webseite nicht zu recht und wird diese aufgrund dessen schnell verlassen.
1. Design vor Funktionalität
Wohl einer der häufigsten Fehler im Design ist, zu denken, das Rad neu erfinden zu müssen. Der wichtigste Punkt im UI-/UX-Design ist die Intuitivität einer interaktiven Benutzeroberfläche und deren Konsistenz. Ein ansprechendes Design ist sehr wichtig, dennoch ist die Benutzerfreundlichkeit entscheidender. Der Mensch ist ein Gewohnheitstier und lässt sich ungern auf Neues ein. Die meisten Sprachen werden von links nach rechts und von oben nach unten gelesen. Unser Auge ist dementsprechend auf diesen Ablauf geschult. Ebenfalls verbinden wir Icons direkt mit einer Funktionalität. Eine Lupe weist auf eine Suche hin, diese kann nicht plötzlich für eine Login-Anmeldung verwendet werden. Ebenfalls nerven sich Nutzende, wenn die Webseite auf Ihrem Endgerät fehlerhaft dargestellt wird oder in der Funktionalität eingeschränkt ist.
2. Unübersichtliche Navigationsstruktur
Innert wenigen Sekunden entscheiden Nutzende, ob sie sich länger auf einer Seite aufhalten möchten. Für die meisten Anwender/innen ist die Navigation der erste Berührungspunkt, um an ihr Ziel zu gelangen. Aus diesem Grund muss diese schnell auffindbar sein und der Aufbau logisch erfolgen. Die goldene Regel einer Webseite ist die «Drei-Klick-Regel». Mit maximal dieser Anzahl Klicks sollen Nutzende spätestens an ihr Ziel gelangen. Alles andere sorgt für eine chaotische und überfüllte Webseite. Mit einem zielgruppengerechten «Wording» fühlt sich der Benutzer/in direkt angesprochen. Jedoch müssen die Begriffe eindeutig und verständlich sein.
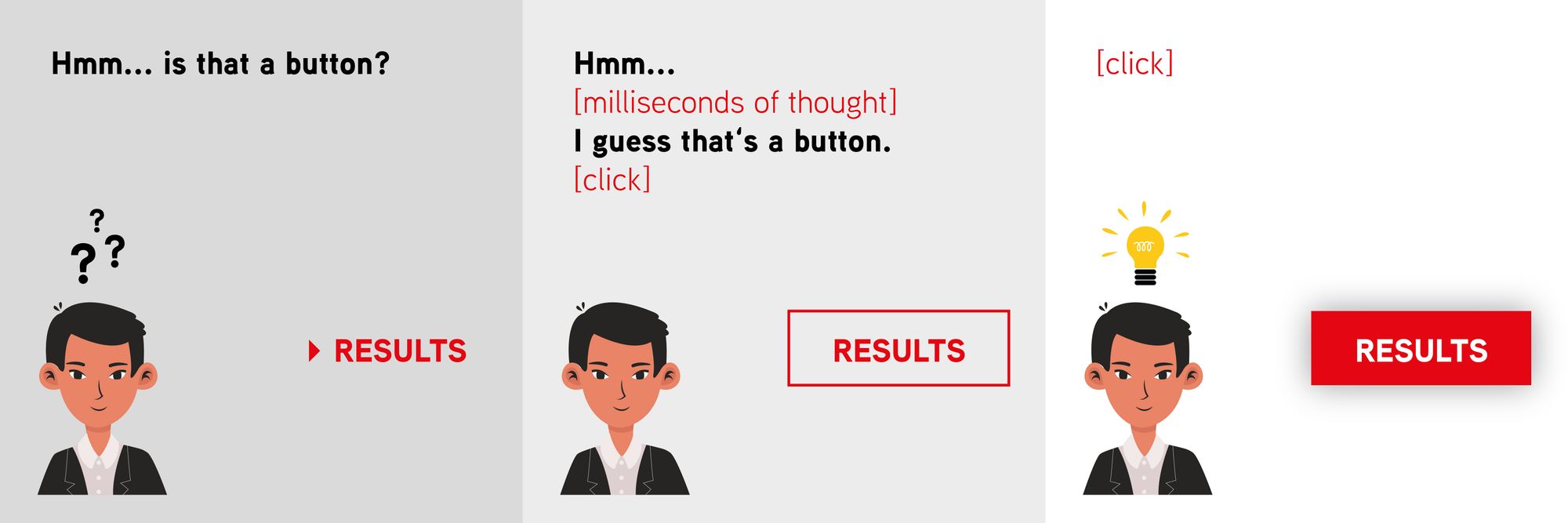
3. Unsichtbare Buttons (CTA’s)
Mit Buttons oder auch «Call-to-Action-Elementen» wird ein Nutzer/in zu einer Handlung aufgefordert. Wie es der Name bereits sagt, muss klar ersichtlich sein, dass hier eine Interaktivität stattfindet. Ein Link sollte je nach Wichtigkeit so gestaltet sein, dass er sich vom Rest der Webseite abhebt und gut erkennbar ist. Deshalb muss auf verschiedenen Endgeräten die Grösse der Schaltfläche berücksichtigt werden. Denn ein Daumen ist grösser und weniger präzise als ein Cursor. Hover- und Clicked-Effekte unterstützen die Benutzerführung zusätzlich. Dazu bietet sich die Definition von unterschiedlichen Styles an. Dabei können Primary-, Secondary- und Tertiary-Buttons festgelegt werden. Zusätzlich besteht die Möglichkeit ein Style für Links und Hyperlinks zu bestimmen.

4. Schlechte Formulare
Auf fast jeder Webseite sind Formulare vorzufinden. Nutzende wollen möglichst wenig Informationen von sich preisgeben. Aus diesem Grund ist es sinnvoll, nur die nötigsten Daten abzufragen. Durch diesen einfachen Aufbau muss der Anwender/in weniger zwischen Pflicht- und Freiwilligenfeldern entscheiden. Auch müssen die Eingabefelder im Formular verständlich und eindeutig zu verstehen sein. Daher lohnt es sich, diese mit einem Titel zu versehen. Der Typ der Eingabefelder sollte ebenfalls definiert sein, damit bei einer Telefonnummer auch nur Zahlen eingetippt werden können. Der User wird weiters unterstützt, wenn ersichtlich ist, in welchem Feld er sich aktuell befindet. Die Anordnung der einzelnen Eingabefelder in einem «Zickzack-Muster» beeinträchtigt die Benutzerführung. Und wohl der mühsamste Fehler, nichtssagende Fehlermeldungen. Dazu müssen die Felder visuell hervorgehoben und den Fehler mit einer kurzen Beschreibung erklärt werden.
5. Eingeschränkte Funktionalitäten
Nutzende können sehr einfach vergrault werden. Einer der ersten und grössten «Painpoints» ist die Ladezeit einer Webseite. Wird die Benutzeroberfläche nicht in wenigen Millisekunden geladen, kann dies eine hohe Absprungrate zur Folge haben. Eine weitere Fehlerquelle bieten oftmals Suchen. Wenn nicht die gewünschten Suchergebnisse erscheinen, sondern andere irrelevante Seiten aufgerufen werden, bringt dies grosse Enttäuschung mit sich.
Die Optimierung auf die verschiedenen Endgeräte kann eine Herausforderung sein, ist jedoch sehr wichtig. Eine Navigation muss auf Mobile, sowie auch Desktop einfach zu verstehen und bedienen sein. Auch die restlichen Inhalte einer Webseite sollen benutzerfreundlich dargestellt werden. Wie bereits erwähnt, spielen die Grösse der Schaltflächen auf den jeweiligen Endgeräten eine tragende Rolle.
6. Schlechtes und inkonsistentes Design
Design ist in den meisten Fällen Geschmackssache. Daher kann nicht das Aussehen selbst als schlecht bewertet werden, sondern die Einhaltung von gestalterischen Richtlinien und der Konsistenz. Im Idealfall zieht sich ein Stil durch das gesamte Design.
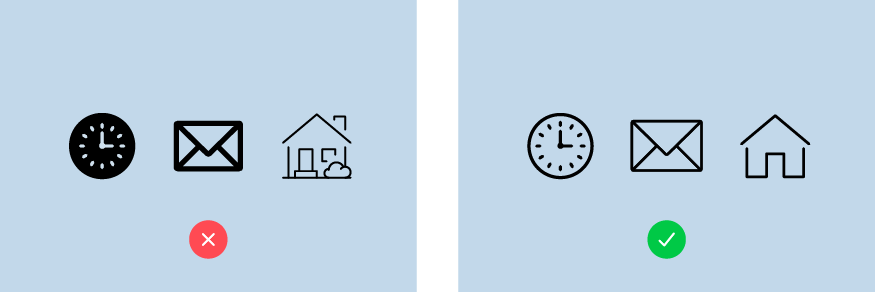
Die Typografie macht einen Grossteil des Webdesigns aus. Daher ist es sehr wichtig, ein Augenmerk daraufzulegen. Im Blog «Goodbye Systemfonts, hello Webfonts» erfahren Sie mehr Informationen zu diesem Thema. Um innerhalb eines Designs mehr Spannung aufzubauen, wird eine Schrift-Hierarchie festgelegt. Die Schriftart kann eine tragende Rolle haben, beispielsweise eignet sich eine verspielte Schrift nicht für Fliesstexte. Einer der häufigsten Fehler ist die Verwendung des Schriftschnittes «Light». Um eine bessere Lesbarkeit zu gewährleisten, sollte eher auf «Regular» zurückgegriffen werden. In Kombination mit einem schwachen Kontrast ist die Schrift praktisch unleserlich. Mit der Webseite Colorable können Kontraste getestet werden. Laufen Texte über die ganze Fensterbreite, schreckt dies den Benutzer/in ebenfalls ab. Ein weiterer Punkt für schlechtes Design ist die Mischung zu vieler unterschiedlicher Stile. Ein typisches Beispiel dafür sind Icons in variierenden Stilen, Strichstärken oder Füllungen. Den Mix von Font, Icons, Animationen und Strichstärken auf der Webseite von LingsCars empfehlen wir somit weniger.

7. Mangelhafter Inhalt
Das Design einer Webseite kann noch so überzeugend sein, wenn jedoch der Inhalt nicht interessant ist, werden sich Nutzende nicht angesprochen fühlen. Der Inhalt einer Webseite ist also genauso wichtig, wie eine ansprechende Benutzeroberfläche. Der Text muss informieren und dem Anwender/in eine klare Botschaft vermitteln. Rechtschreibfehler werten zudem das Image der Webseite massiv ab. Aus diesem Grund lohnt es sich immer, den Text Korrektur lesen zu lassen. Auch niedrig aufgelöste Bilder schädigen dem Image der Webseite. Ein weiterer häufiger Fehler ist es, zu viele Keywords zu verwenden. Früher half dies bei der Suchmaschinenoptimierung. Heute strafen die Suchmaschinen die Seiten dafür ab. Texte sollten also für Menschen und nicht Maschinen geschrieben werden. Ein weiterer Fehler von Designern ist das Gestalten mit Lorem-Ipsum-Content. Leider entspricht dies nicht der Realität, denn echter Inhalt passt später nur selten direkt ins Design. Im Idealfall wird also bereits im Designprozess mit dem richtigen Content gearbeitet.
Fazit
Als UI-/UX-Designer ist es elementar, diese Fehler zu vermeiden. Es ist wichtig, dass die zukünftigen Anwender/innen im Fokus stehen und ihre Bedürfnisse eruiert werden. Nur so kann eine ideale Benutzerführung gewährleistet werden. Oftmals ist es eine Herausforderung, Design und Funktionalität zu kombinieren. Da ist in manchen Dingen «weniger ist mehr» definitiv die beste Methode.
Ich hoffe, Sie mit meinen Tipps vor UI- & UX-Fehlern zu bewahren. Falls Sie Unterstützung benötigen, dürfen Sie sich jederzeit bei uns melden. Zusammen werden wir auch für Sie eine bestmögliche Lösung erarbeiten.