Die Basis für jede Webseite oder App ist eine detaillierte und klare Planung. Wireframes eignen sich ideal, um ein stabiles Grundgerüst für ein solches Projekt zu schaffen. Sie visualisieren erste Ideen und Konzepte, definieren die Struktur und verdeutlichen wesentliche Funktionalitäten, bevor der detaillierte Gestaltungsprozess beginnt. Wireframes schaffen somit eine gute Basis und unterstützen bei der Projektplanung.
Was ist ein Wireframe?
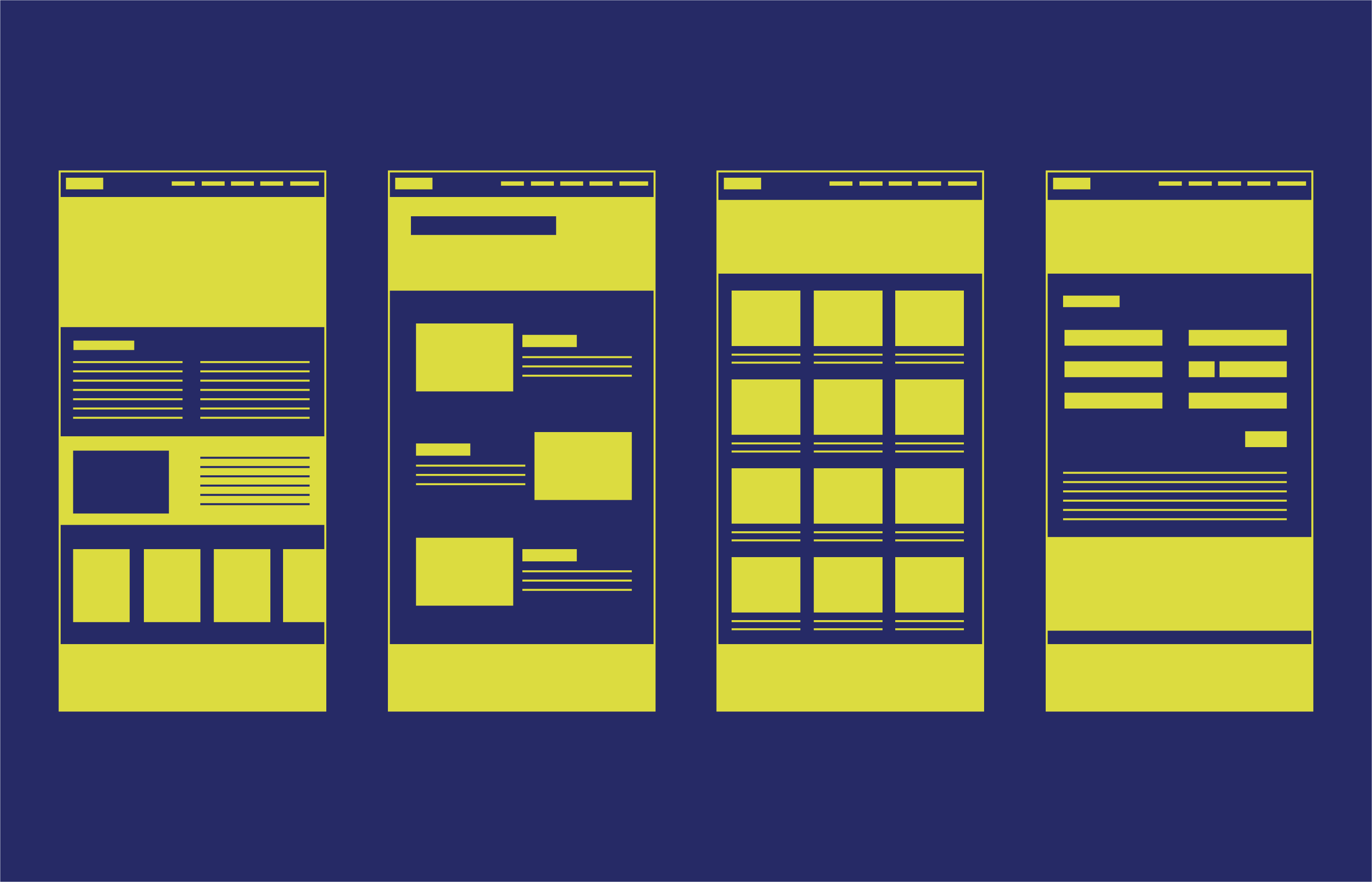
Ein Wireframe ist eine visuelle Darstellung, die bei der Planung einer Website oder App verwendet wird. Es bildet das Grundgerüst eines Projekts ab, indem es zentrale Elemente und deren Anordnung auf der Benutzeroberfläche darstellt, ohne ins Detail zu gehen. Im Fokus steht die Platzierung von Schaltflächen, Navigationselementen, Boxen, Textfeldern und anderen Bausteinen.
Meist wird zuvor eine Sitemap erstellt, welche die Struktur der Seiten definiert. Diese beiden Tools zusammen geben UX-Designer:innen und Entwickler:innen einen klaren Überblick über das Projekt, bevor es in die detaillierte Gestaltung geht.
Aufbau eines Wireframes
Um den Fokus auf Funktionalität und Struktur zu lenken, wird ein Wireframe in den meisten Fällen so einfach wie möglich gehalten. Das bedeutet, dass nur neutrale Farben wie grau, schwarz und weiss verwendet werden. Die Schrift ist meist sehr schlicht, es werden vor allem serifenlose Schriftarten verwendet, um die Lesbarkeit zu erhöhen. Oft wird mit Platzhalter-Text gearbeitet und die Bilder werden als Boxen dargestellt. Das Wireframe ist statisch und nicht responsiv. Mit Pfeilen und Linien oder anderen Verbindungen wird dennoch aufgezeigt, wie die Seiten miteinander verbunden sind. Ausserdem gibt es zwei verschiedenen Arten von Wireframes – später mehr dazu.

Für wen sind Wireframes relevant?
In erster Linie benötigen UX-Designer:innen Wireframes, um «User-Flows» zu erstellen. Dabei wird versucht, das Verhalten der Nutzer:innen nachzuvollziehen und abzubilden. Dafür werden die Wege eines Benutzers / einer Benutzerin durch ein Produkt analysiert, um Schwachstellen und Verbesserungspotential zu erkennen. Ein durchdachtes Wireframe sorgt dafür, dass die Nutzenden ihre Ziele effizient erreichen und die digitale Plattform leicht nutzen können. Darüber hinaus ermöglicht es allen Projektbeteiligten, ein gemeinsames Verständnis für die Benutzererfahrung und das Design zu entwickeln, was zu Beginn des Projekts wichtig ist, um Missverständnisse zu vermeiden. Das heisst auch eine frühzeitige Abstimmung mit dem Kunden, damit später grossen Änderungen vermieden werden können und fehlende Inhalte zu definieren.
Vorteile eines Wireframes
Die Erstellung eines Wireframes hat sehr viele Vorteile bei der Konzeption einer Web-Anwendung:
- Klarheit und Fokus auf Struktur: Ein Wireframe gibt Klarheit, wie die Webseite strukturiert sein wird und hilft dem Projektteam den Aufbau besser zu verstehen.
- Frühzeitige Identifikation von Problemen: Ein Wireframe ermöglicht eine frühe Identifikation von Problemen und Anpassungen können so rechtzeitig vorgenommen werden. Dadurch können teure Anpassungen zu einem späteren Zeitpunkt vermieden werden.
- Klarheit über Ziele des Projektes: Es kann sichergestellt werden, dass die Ideen den Vorstellungen und Zielen des Kunden entsprechen und alle wichtigen Inhalte vorhanden sind.
- Effiziente Planung: Mit Wireframes können Agenturen, ihre Ressourcen bei der Planung besser einschätzen und so notwendige Massnahmen ergreifen.
Wireframe-Software
Zur Erstellung eines Wireframes wird oft mit speziellen Softwares gearbeitet, welche die nötigen Funktionen bereitstellen. Zu den gängigsten gehören:
- Figma
- Adobe XD
- Miro
- Microsoft Visio
- Canva
Arten eines Wireframes
Es gibt verschiedene Arten, ein Wireframe zu erstellen. Die am meisten genutzte Variante sind die «Low-Fidelity-Wireframes», die einfach und ohne Details skizziert werden. Sie eignen sich sehr gut für den Entwurf, dass sie schnell erstellt sind und leicht angepasst werden können.
Daneben gibt es «High-Fidelity-Wireframes», die deutlich detaillierter sind und oft interaktive Elemente enthalten. Diese Art von Wireframe wird nach dem «Low-Fidelity-Wireframe» entwickelt und kann als ein Prototyp dienen. High-Fidelity-Wireframes bieten eine präzise Darstellung der Benutzeroberfläche, inklusive genauer Platzierung von Elementen und Interaktionsmöglichkeiten. Sie ermöglichen eine realistische Vorschau des endgültigen Designs. Durch die interaktiven Funktionen kann zudem getestet werden, wie sich Nutzer durch die Seite bewegen und so lassen sich Probleme in der Navigation oder Struktur frühzeitig erkennen und beheben.
Wireframe-Phase überspringen?
Lieber nicht. Sobald das Bedürfnis einer neuen Webseite besteht, stehen viele Frage im Raum. Unter anderem sollte man sich fragen, ob sich die Nutzer:innen sich gut zurechtfinden und ob der Inhalt noch aktuell und passend zur Firma ist? Gerade bei der Realisierung einer neuen Webseite lohnt es sich, genauer hinzusehen und nicht nur eine oberflächliche «Neubemalung» vorzunehmen. Stattdessen sollte eine umfassende Überarbeitung angestrebt werden und dafür ist ein Wireframe notwendig.
Wir empfehlen daher, die Wireframe-Phase nicht zu überspringen. Diese Phase kann auch dazu beitragen, Komplikationen zu vermeiden und sicherzustellen, dass die Webseite die gewünschten Ziele erreicht.
Checkliste Wireframe:
- Bildschirmgrösse berücksichtigen: Überlege dir, welche Bildschirmgrössen wichtig sind, um die Anforderungen der Zielgruppe zu erfüllen. Plane responsive Design-Elemente ein.
- Benutzerfreundlichkeit und Barrierefreiheit: Denke an eine intuitive Bedienung und mache die Benutzeroberfläche auch für Menschen mit Einschränkungen zugänglich.
- Benutzerwege testen: Simuliere verschiedene Nutzerwege, um die Navigation und Abfolge der Seiten zu optimieren. Identifiziere potenzielle Hindernisse und stelle sicher, dass die Wege logisch und einfach nachvollziehbar sind.
- Zielgruppenorientierte Struktur: Passe den Aufbau der Seite an die Bedürfnisse und Erwartungen der Zielgruppe an.
- Visuelle Hierarchien definieren: Entwickle eine klare Struktur, bei der wichtige Inhalte hervorgehoben werden. Nutze unterschiedliche Schriftgrössen, Farben und Platzierungen, um die Aufmerksamkeit der Nutzer gezielt zu lenken.
- Interaktive Elemente: Überlege dir, welchen interaktiven Elementen erforderlich sind, wie Buttons, Slider, Dropdowns oder Hover-Effekte.
- Platzhalter für Inhalte erstellen: Füge Platzhalter für Text, Bilder oder andere Inhalte ein, um deren Anordnung im Layout zu testen.
- Call-to-Actions erstellen: Platziere klare und auffällige CTA’s an strategischen Stellen, um Nutzeraktivitäten zu fördern.

Fazit
Wireframes sind ein wichtiges Werkzeug im Konzeptionsprozess von Websites und Apps. Sie schaffen eine klare Struktur und erleichtern das Testen von Ideen und Abläufen. Durch ihren Einsatz wird der ganze Prozess effizienter und wichtige Entscheidungen zur Gestaltung und Benutzererfahrung können frühzeitig getroffen werden. Die Investition in ein Wireframe in der Planungsphase kann langfristig zu einer höheren Kundenzufriedenheit führen. Aus diesem Grund finde ich Wireframes äusserst sinnvoll und nützlich und würde nicht darauf verzichten.
Bist du interessiert an einer Beratung? Dann lass uns über dein zukünftiges Wireframe sprechen.