Wie die Mode hat auch das Webdesign seine Trends. Einige davon sind nur von kurzer Dauer, andere dagegen bleiben länger aktuell. Das Jahr 2018 ist nun bereits 3 Monate alt. Höchste Zeit also die diesjährigen Trends aufzuzeigen.
Farben – am liebsten grell und mit Verlauf
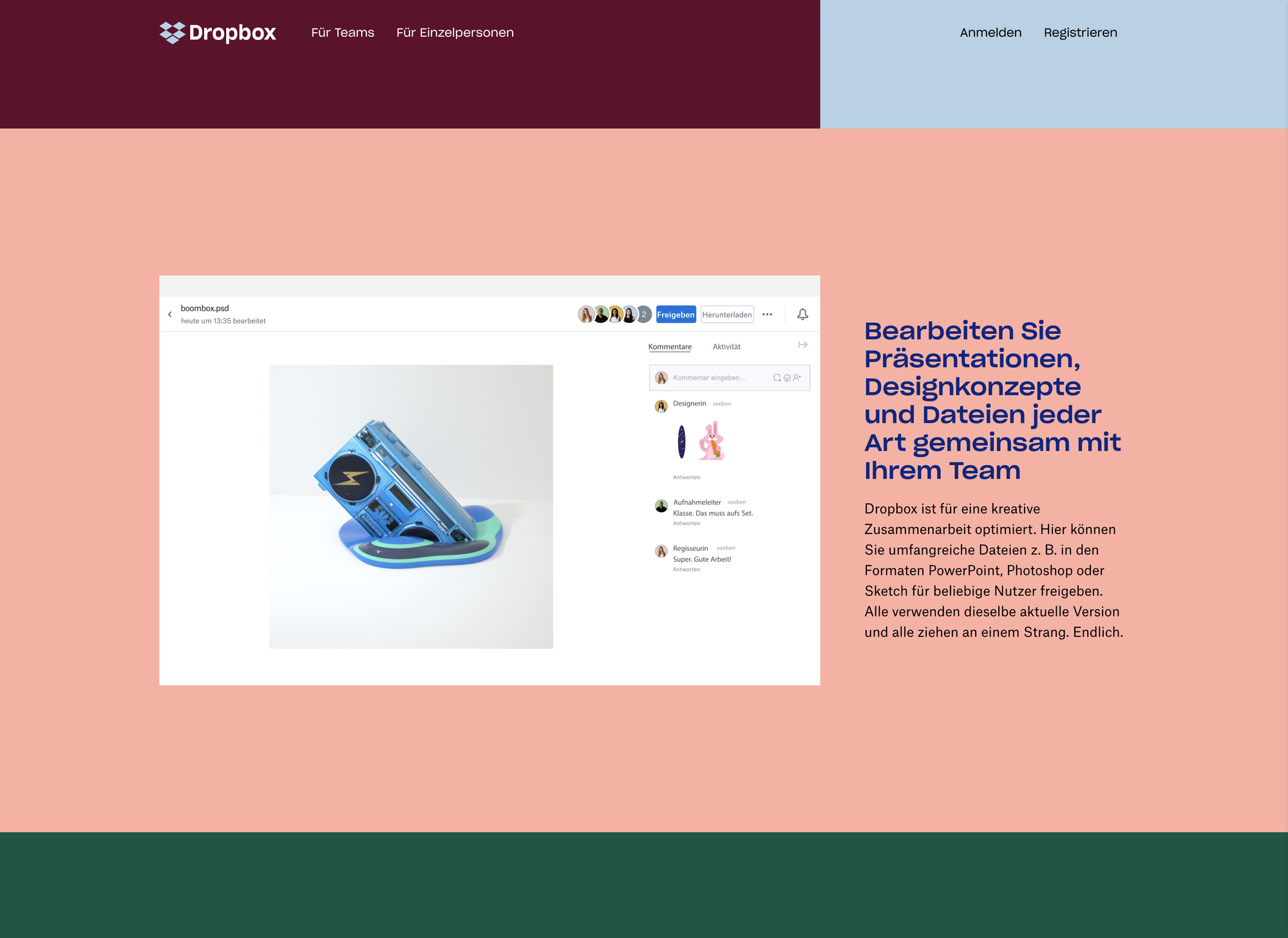
In den letzten Jahren sollten die Webseiten möglichst schlicht, professionell und ja nicht zu bunt daherkommen. Häufig wurde deshalb mit viel grau und im Flat Design gestaltet. Neu im Trend sind nun aber spezielle und ungewöhnliche Farbschemen, die Aufmerksamkeit auf sich ziehen und im Gedächtnis bleiben. Das Redesign von Dropbox ist das beste Beispiel dafür.

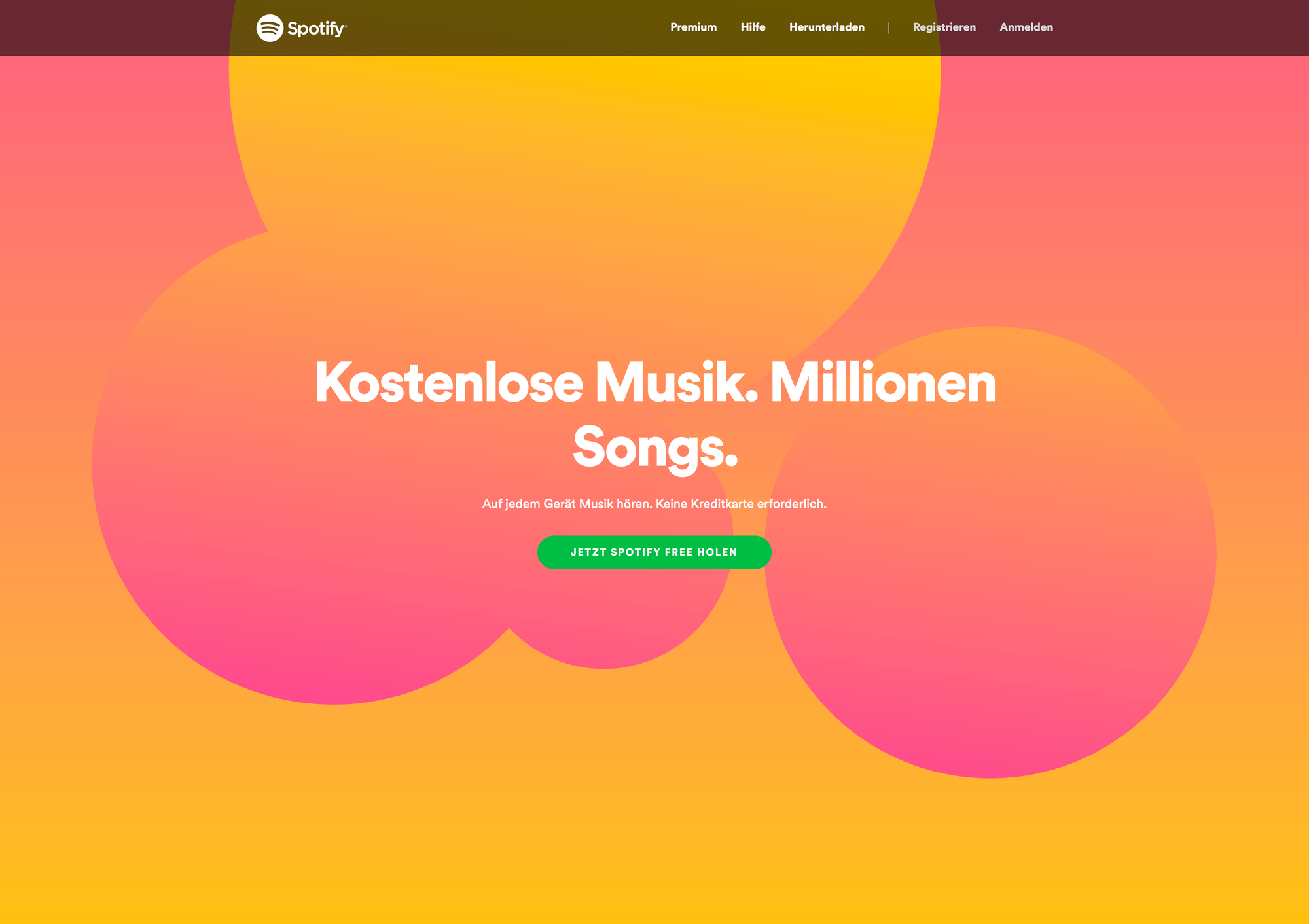
Neben speziellen Farbkombinationen sind auch grelle, helle und freundliche Farben im Trend, welche oft in Form eines Verlaufs dargestellt werden. Bei der Startseite von Spotify ist ein solcher Verlauf grossflächig im Hintergrund platziert.

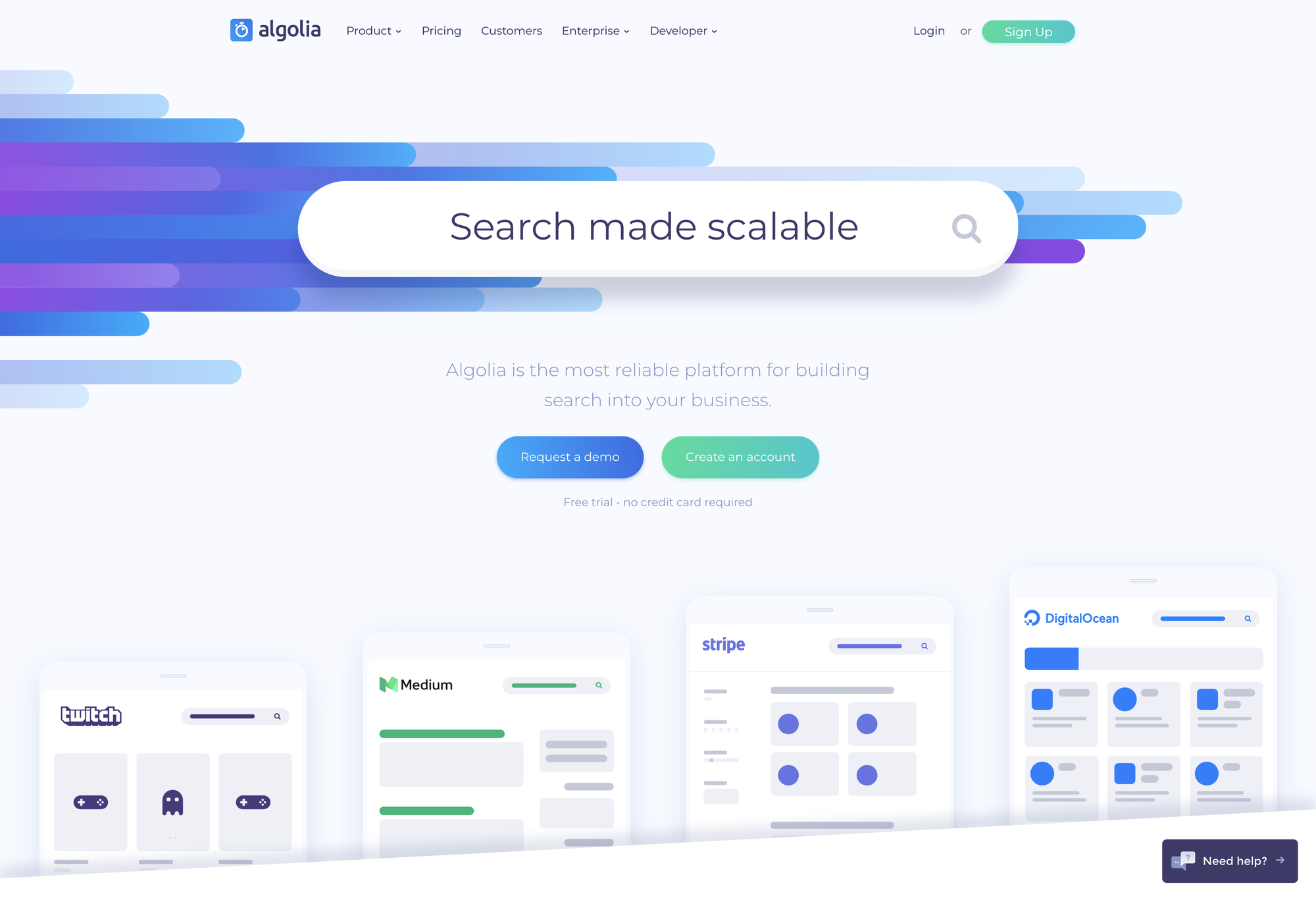
Algolia setzt ebenfalls auf freundliche Farbverläufe. Diese dienen aber eher als Akzente bei verschiedenen Elementen auf der Webseite (beispielsweise Buttons). Beim Beispiel «Algolia» kann ich gleichzeitig auf einen weiteren Trend eingehen: Schlagschatten. Nachdem beim Flat Design Schlagschatten komplett verschwunden waren, kommen diese nun wieder zurück, jedoch in einer sehr soften und hellen Version. So verleihen sie der gesamten Webseite eine gewisse Tiefe. Algolia verwendet diese wiederholend auf der kompletten Seite – doch schau selbst.

Animationen – am liebsten überall
«Ernsthaft?» Das mögen nach diesem Titel wahrscheinlich einige von euch denken. Das liegt daran, dass viele Animationen lange Zeit verhasst waren, auch wegen beispielsweise folgendem Beispiel:
copyright: Karl Fritsch | www.karl-fritsch.de
Nein, von sowas ist natürlich nicht die Rede. Gemeint sind eher schlichte Animationen, die gut zum Gesamtdesign passen und dieses gut ergänzen. Dies kann, wie bei folgendem Beispiel von Symodd, auch in Kombination mit Farbverläufen aus dem ersten Trend geschehen.
copyright: symodd | www.symodd.com
Die Vorstellung von Apples Mac Pro erfolgt auf einem Onepager (alle Informationen auf einer einzelnen Seite). Mit Scrollen erhält man die verschiedenen Informationen, die mit tollen Animationen eingeblendet werden. Solche Animationen leiten durch die Webseite und machen auf wichtige Dinge aufmerksam, ohne den User damit zu überfordern. Sie ergänzen das Design und die User Experience perfekt.
copyright: Apple | www.apple.com
Auch ein Logo kann animiert sein. Ein sehr bekanntes Beispiel ist das Logo von Google. Heute im Zeitalter der Digitalisierung setzen viele Firmen auf eine animierte Version ihres Logos – auf der Webseite, in einem Werbespot oder bei Online-Werbung kann dies optimal verwendet werden und noch mehr Aufmerksamkeit auf sich ziehen.
copyright: Google | www.google.com
Nicht nur Animationen sind im Trend – immer wieder werden auch komplette Videos eingebunden. Adobe hat dies bei der Erstellung einer Landing-Page für die Marketing Cloud sehr gekonnt eingesetzt. Mit kurzen Video-Sequenzen, interessanten Scroll-Effekten, grellen Farben und toller Typografie ist das Design eine sehr ansprechende und gelungene Kombination verschiedener aktueller Webtrends.
Vor allem bei Software-Präsentationen werden häufig Videos verwendet, um verschiedene Arbeitsschritte und Funktionen direkt zu zeigen. InVision präsentiert beispielsweise sein neues Screendesign-Tool «Studio» sehr ansprechend und mit vielen informativen Video-Ausschnitten.
copyright: InVision | www.invisionapp.com
Weil heute dank Fotodatenbanken wie Adobe Stock alle relativ einfach Zugang zu qualitativ hochwertigen Bildern haben, ist es schwieriger geworden, sich mit guten Fotos von der Konkurrenz abzuheben. Unter anderem aus diesem Grund sind Illustrationen momentan sehr im Trend. Oft werden sie individuell für einen Kunden erstellt. So entsteht eine ganze Palette an Darstellungen, die genau den Kundenbedürfnissen entsprechen und so gewollt Aussagen auf den Punkt bringen können.
Ein gutes Beispiel dafür bietet Pimcore. Mit dem Release von Pimcore 5 präsentiert sich das Unternehmen in komplett neuem Design. Neben dem Redesign des Logos wurden aufwändige Illustrationen erstellt, die auf der Webseite zusätzlich animiert sind. Dies erzeugt einen enorm hohen Wiedererkennungswert. Ohne dass ein Logo oder ein Wort über Pimcore verloren werden muss, weiss man beim Anblick des Astronauts, um welche Firma es sich handelt.
copyright: Pimcore GmbH | www.pimcore.com
Typografie – am liebsten gross, fett und mit Serifen
Wer denkt, Typografie gehört nur in den Print-Bereich, liegt komplett daneben. Schriften werden auch im Web immer wichtiger. Alleine mit der richtigen Schriftwahl ist ein grosser Schritt Richtung «gutes Design» getan. Ebenso kann die falsche Schrift ein an sich gutes Design «zerstören».
Im Trend sind momentan Serifen-Überschriften. Mit einer serifenlosen Grundschrift als Kontrast wirken sich diese positiv auf die Benutzerfreundlichkeit aus und animieren die Besucher dazu, weiterzulesen. Nurture Digital hat dies sehr passend umgesetzt.
copyright: Nurture Digital | www.nurturedigital.com
Ein Vorteil von Gestaltung mit Typografie ist die schnelle Ladezeit der Webseite. Während für ein Bild grosse Datenmengen geladen werden müssen, werden Schriften in Sekunden-Bruchteilen geladen. Gerade Google Fonts (mit welchen wir meistens arbeiten) bieten einen grossen «Ladezeit-Vorteil», da diese webseitenübergreifend und einmalig im Browser-Cache gespeichert werden.
«Bilder sagen mehr als 1000 Worte» – was wie ein Vorteil für Fotos klingen mag, ist eigentlich ein versteckter Vorteil von Designs mit viel Schrift. Denn die Aussagen, die ein Bild eben ohne diese «1000 Worte» macht, kann keine Suchmaschine lesen. SEO-technisch ist Typografie also sicherlich eine gute und sehr wichtige Sache.
Asymmetrie – am liebsten unverwechselbar und möglichst experimentell
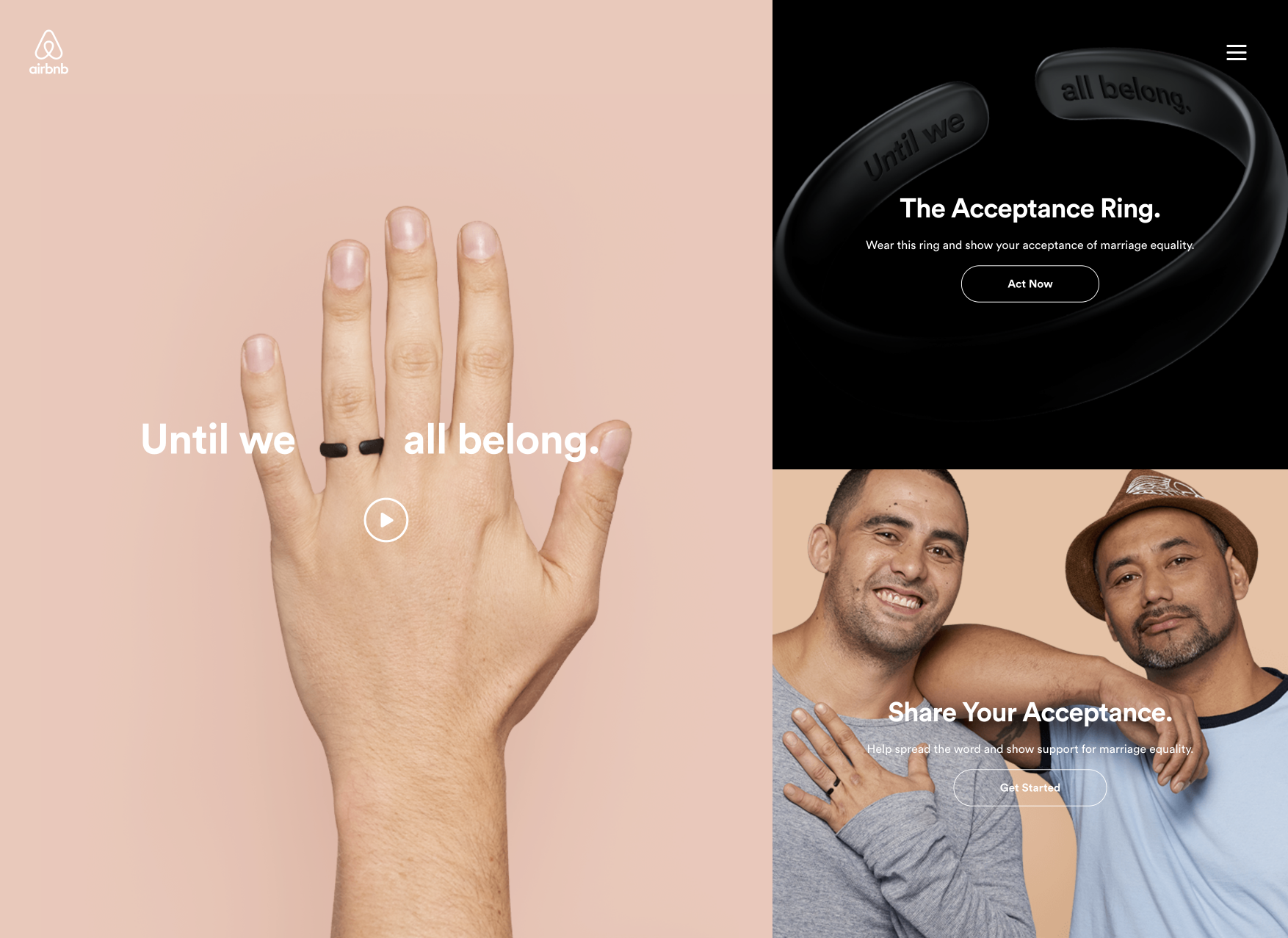
In diesem Titel verstecken sich gleich zwei Trends. Zum einen die Asymmetrie: diese fand letztes Jahr mit dem Trend zu vertikal geteilten Designs ihren Anfang. Airbnb hat bei der Webseite ihrer «Until we all belong»-Aktion auf ein sogenanntes Split-Screen-Design gesetzt.

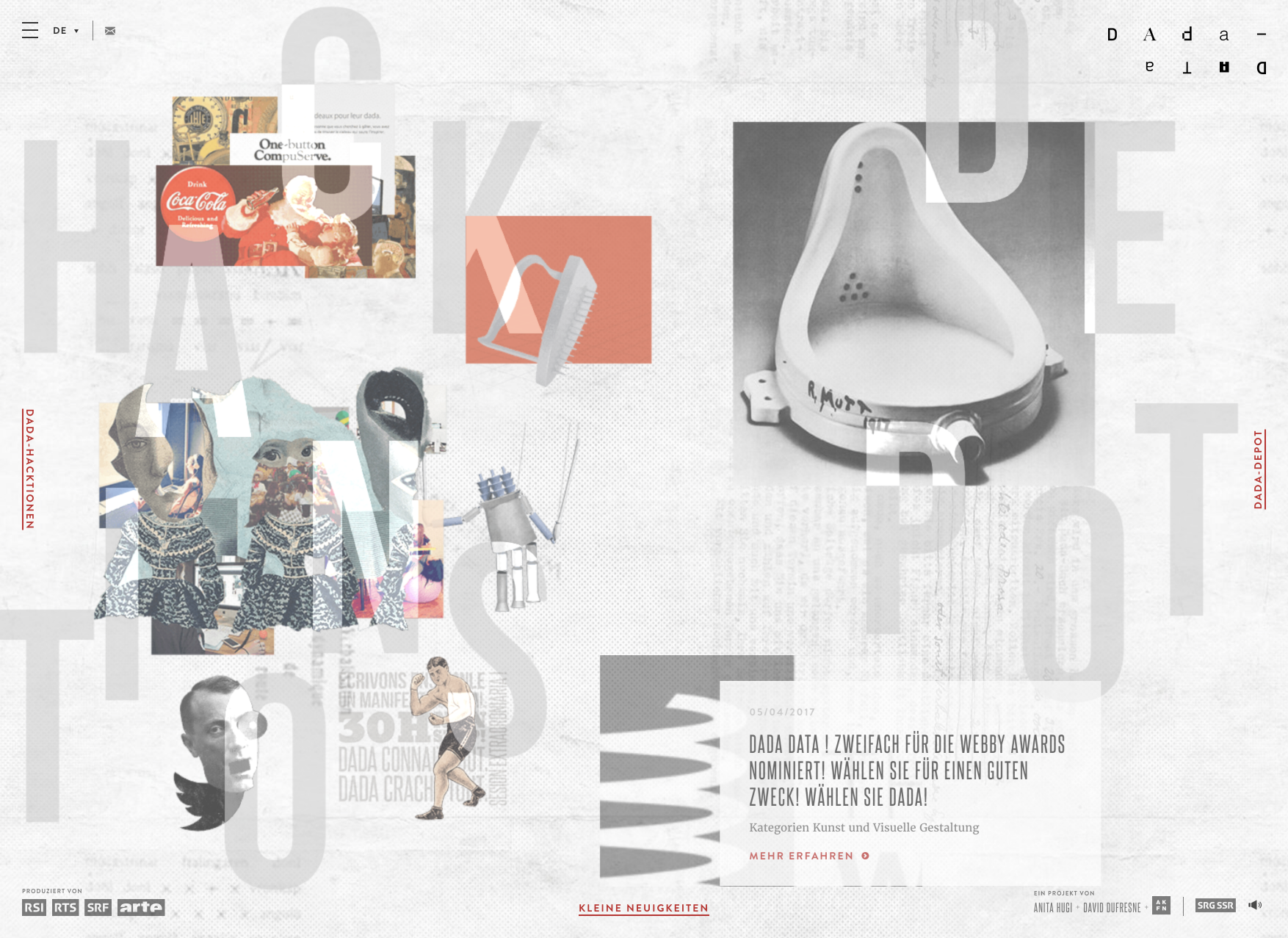
Dieses Jahr geht das Ganze noch weiter: Objekte werden scheinbar zufällig angeordnet, mit Verzicht auf jegliches Raster. Ob dies jetzt sehr benutzerfreundlich ist, sei mal dahingestellt. Das Beispiel von Dada-Data zeigt diesen Trend sehr gut.

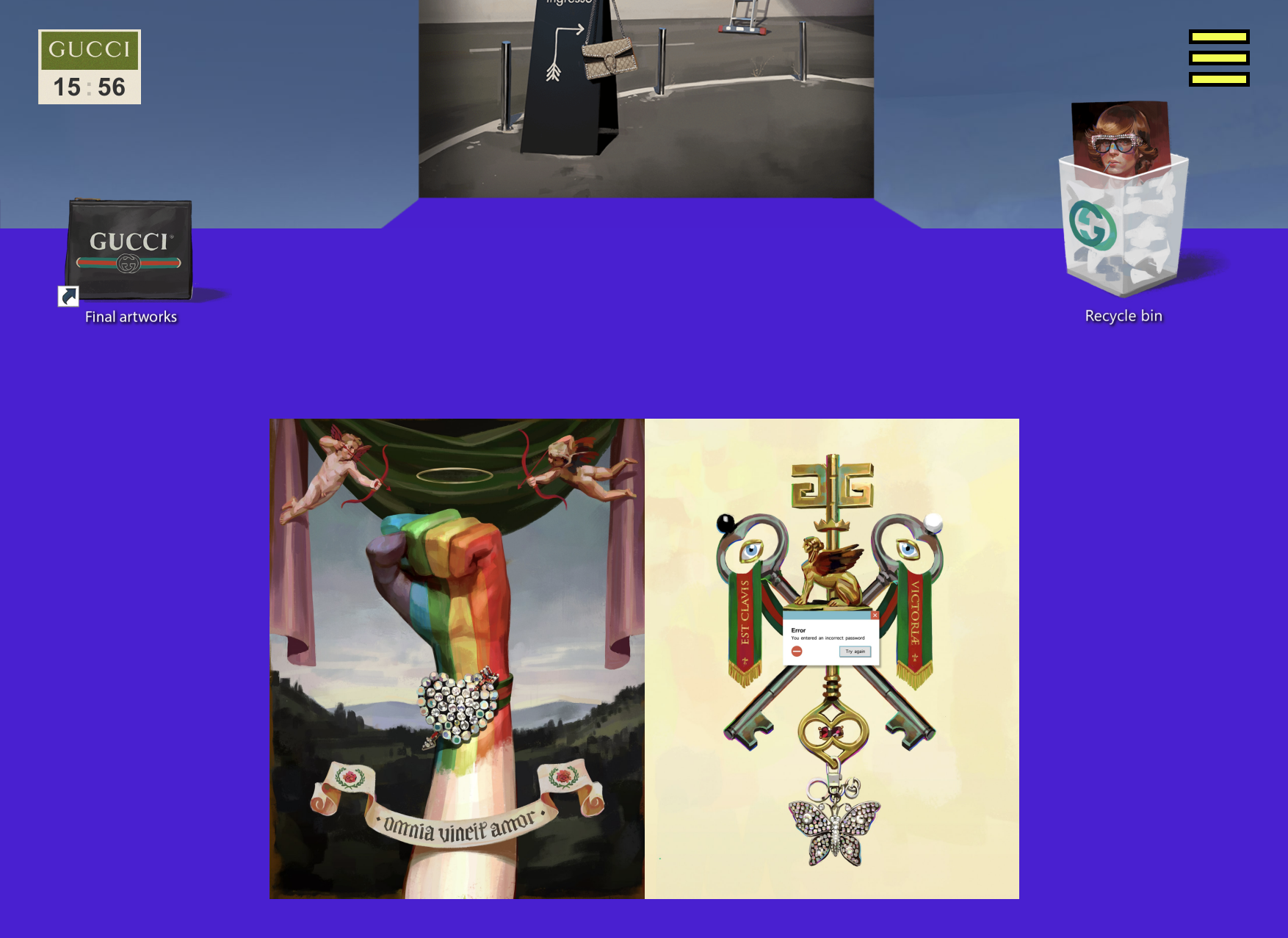
Noch weiter geht der Trend «Brutalism». Er wirft sozusagen alle Design-Regeln über den Haufen. Und dies mit voller Absicht. Ziel ist es, aufzufallen – mit einer möglichst «hässlichen» Webseite. Beispiel gefällig? Gucci's Gift-Shop eignet sich perfekt dafür, diesen Trend aufzuzeigen.

Mein Fazit
Klar waren dies noch längst nicht alle aktuellen Webdesign-Trends, doch sind es meiner Meinung nach die Wichtigsten. Gerne möchte ich noch loswerden, dass ein Screendesign ohne Berücksichtigung dieser Trends nicht gleich «altmodisch» sein muss. Ebenfalls ist beispielsweise die Verwendung eines Farbverlaufs keine Garantie für ein gutes und modernes Design. Dafür braucht es weitaus mehr.
Wie auch in der Mode sind Trends Geschmacksache. Teilen Sie uns doch mit, welche Trends Sie ansprechen und wir berücksichtigen diese bei der Erstellung Ihres Screendesigns.