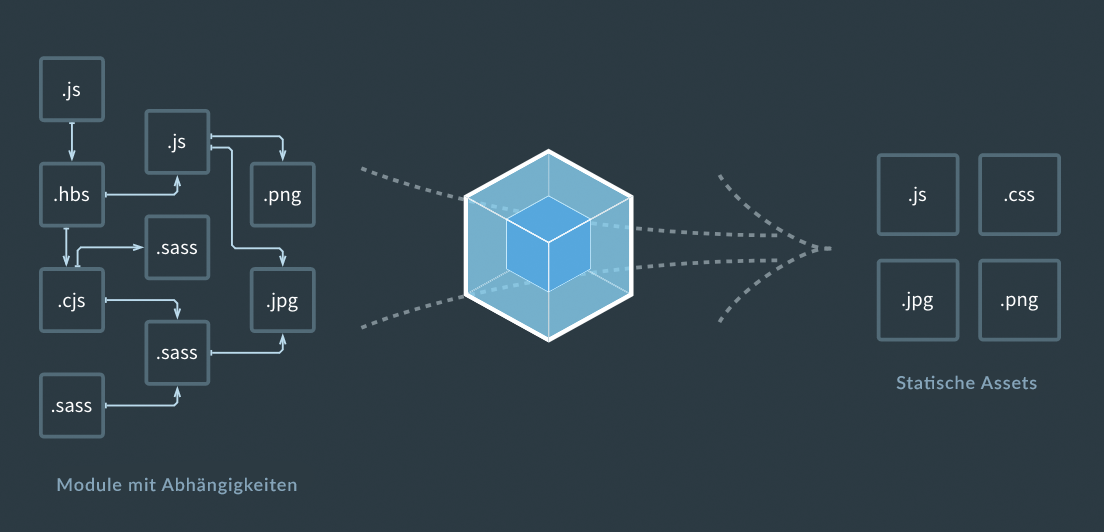
Webpack ist ein Open-Source JavaScript Module Bundler. Webpack sammelt Module mit Abhängigkeiten und generiert daraus statische Assets, welche die gesammelten Module repräsentieren. Was bei diesem Vorgang genau beachtet werden muss wird in einer Konfigurations-Datei bestimmt. Beim Ausführen eines Webpack-Tasks werden nach dieser Anleitung eine oder mehrere Dateien generiert. Somit können verschiedene, immer wiederkehrende Aufgaben automatisiert und demnach vereinfacht werden. Egal ob man nun beispielsweise Sass zu CSS oder TypeScript zu JavaScript kompilieren möchte, alles kein Problem für Webpack. Selbstverständlich können diese generierten Dateien weiter optimiert werden, indem sie zum Beispiel minimiert werden. Dazu mehr etwas weiter unten.

Um Ihnen Webpack schmackhaft zu machen, hier ein Anwendungsfall den ich sehr sinnvoll finde. Während der Entwicklungszeit kann ein Entwickler Webpack mit dem Plugin «webpack-dev-server» erweitern. Dieses bringt einen riesigen Vorteil mit sich; das «Hot Module Replacement». Dieses Feature erübrigt das erneute Laden der Webseite, sobald eine frisch kompilierte CSS- oder JavaScript-Datei zur Verfügung steht. Dadurch muss der Entwickler während dem Entwickeln nicht jedes Mal die Webseite neu laden und spart dadurch extrem viel Zeit. Man kann sich diesen Vorgang ähnlich wie eine Spritze beim Doktor vorstellen. Es wird lediglich die Datei injiziert und die Webseite aktualisiert sich zeitgleich. Weitere Plugins für Webpack können Sie kostenlos herunterladen.
Webpack sammelt nicht nur die in der Konfiguration definierten Module und baut die Assets hinzu, sondern es ermittelt auch deren Abhängigkeiten und optimiert diese.
Installation von Webpack
Um Webpack ausführen zu können, benötigen wir Node.js, Dreh- und Angelpunkt bei serverseitigem JavaScript. Diese Plattform kann man als Installer von Node.js herunterladen. Der Node Package Manager (npm), eine Verwaltungs-Software für JavaScript-Abhängigkeiten, ist in diesem Download auch enthalten und wird gleich mitinstalliert.
Damit npm weiss, was es denn so alles zur Verfügung hat, muss der Koffer noch gepackt werden. Die Packliste dessen wird in der package.json-Datei aufgeführt. Hier werden alle Dependencies (Abhängigkeiten) inklusive Version und deren Begrenzung definiert. Eine detailliertere Dokumentation von npm ist ebenfalls verfügbar.
Nun wo wir die benötigten Teile zusammen haben, kommt der spannende Teil. Kommandozeile öffnen, ins Root-Verzeichnis des Projekts navigieren und los geht’s mit dem Befehl «npm install». Jetzt werden alle in der package.json-Datei gelisteten Module heruntergeladen. Das Schöne daran ist, npm erkennt ob für dieses Modul weitere Abhängigkeiten vorhanden sind und lädt diese nach. Wenn dies beim Kofferpacken auch so einfach wäre, würde man nie mehr was vergessen. «Ich will Sonne!» und schwups, die Sonnencreme und Sonnenhut werden gleich mit eingepackt.
Da alle Abhängigkeiten einzeln heruntergeladen werden, kann der Download etwas Zeit beanspruchen. Alle Downloads werden automatisch im Ordner «node_modules» gespeichert.
Was nicht vergessen gehen darf – es gibt auch Alternativen zu npm, wie zum Beispiel Yarn. Böse Zungen behaupten Yarn sei schneller. Gute Nachrichten – dem ist so. Der Aufruf von Yarn nach der Installation ist fast derselbe wie derjenige von npm nämlich «yarn install».
Konfiguration von Webpack
Die Konfiguration erfolgt in der bereits beschriebenen webpack.config.js-Datei. In dieser Datei enthalten ist ein JavaScript-Objekt mit den gewünschten Einstellungen für die Einstiegsdateien, die Ausgabeverzeichnisse sowie weitere Eigenschaften. Diese Konfigurations-Datei liegt üblicherweise im Root-Verzeichnis des Projekts.
Wir können in diesem Objekt zwischen verschiedenen Umgebungen, beispielsweise Entwicklung- und Produktions-Modus, unterscheiden. So können Funktionen, beispielhaft die Minimierung von Code, pro Umgebung entweder hinzu- oder ausgeschaltet werden. Dies macht durchaus Sinn, da das Entwickeln schnell, ohne grosse Wartezeiten, vonstattengehen soll.
Wir haben Webpack so eingestellt, dass alle Optimierungen erst nach Abschluss der Arbeiten auf der Live-Webseite ausgeführt werden. Somit sind alle Dateien einsatzfähig und verleihen der Webseite schnellere Ladezeiten, was wiederum die User Experience deutlich erhöht.
Schlusswort
Natürlich nimmt die Konfiguration von Webpack und die Einbindung eines solchen Workflows viel Zeit in Anspruch. Dieser Aufwand lohnt sich, da dies auf jedes einzelne Projekt anwendbar ist.
Ich hoffe, ich konnte Ihnen eine Übersicht zu dieser Materie zeigen. Falls Sie Anregungen oder mehr Informationen dazu wünschen, dann schreiben Sie uns und ein weiterer Blog-Beitrag kann folgen.
Danke fürs Lesen und bis zum nächsten Mal.