Wieso wir Entwickler Pimcore so lieben – und wieso auch Sie es lieben werden
Wir haben bereits vieles über Pimcore geschrieben, weshalb ich viele dieser Informationen nicht mehr erwähnen werde. Mit diesem Beitrag will ich Sie mit weiterführenden Inhalten bereichern und zusätzliche, interessante Seiten verlinken. Dieser Artikel ist eher von technischer Natur und somit vor allem für Programmierer und Technik-Interessierte gedacht.
Was macht Pimcore so stark?
Die Objekte (PIM) in Pimcore sind eine der mächtigsten Funktionen dieses Systems. Sie vermögen komplexe Datenstrukturen in einer visuellen Umgebung einfach, verständlich und vor allem dynamisch zu erstellen, ohne dass Sie in der Datenbank Anpassungen vornehmen müssen.
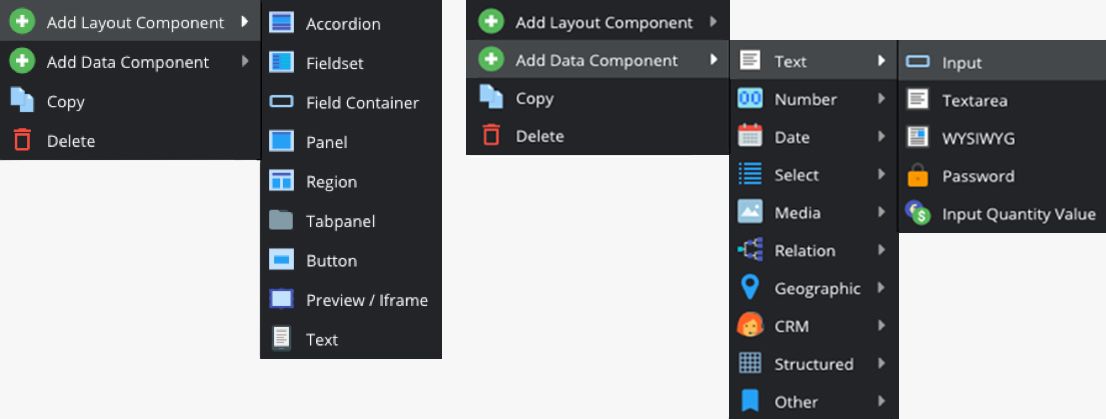
Ich will Ihnen dies anhand eines Beispiels zeigen. Nach dem Benennen einer Objektklasse stellt Ihnen Pimcore Werkzeuge für die Gestaltung und den Aufbau zur Verfügung. Die «Layout-Komponenten» helfen logische Strukturen zu schaffen, damit die Objekte in einer benutzerfreundlichen Oberfläche erstellt und bearbeitet werden können. Die «Daten-Komponenten» sind Bausteine, die die eigentlichen Daten aufnehmen.

Wurde die Objektklasse erstellt, können Daten in den Objekten importiert oder von Hand erfasst werden. Die manuelle Erfassung der Daten sehen Sie in folgendem Video.
Zack, so einfach war das.
Auch das Importieren ist kein Hexenwerk, da Pimcore eine einfache API zur Verfügung stellt, die es uns Entwicklern erlaubt, Daten in Objekten zu speichern.
$newObject = new DataObject\Myclassname(); $newObject->setKey(\Pimcore\File::getValidFilename('New Name')); $newObject->setParentId(123); $newObject->setName('New Name'); $newObject->setDescription('Some Text'); $newObject->save();
Um diese API nun effizienter zu nutzen, gibt es bereits viele Erweiterungen, die unser Entwicklerherz höherschlagen lassen.
Einer meiner Lieblinge sind – darf ich vorstellen – die DataDefinitions. Dieses Bundle ist auf unserem GitHub-Profil zu finden und kostenlos nutzbar – ganz im OpenSource-Motto von Pimcore.
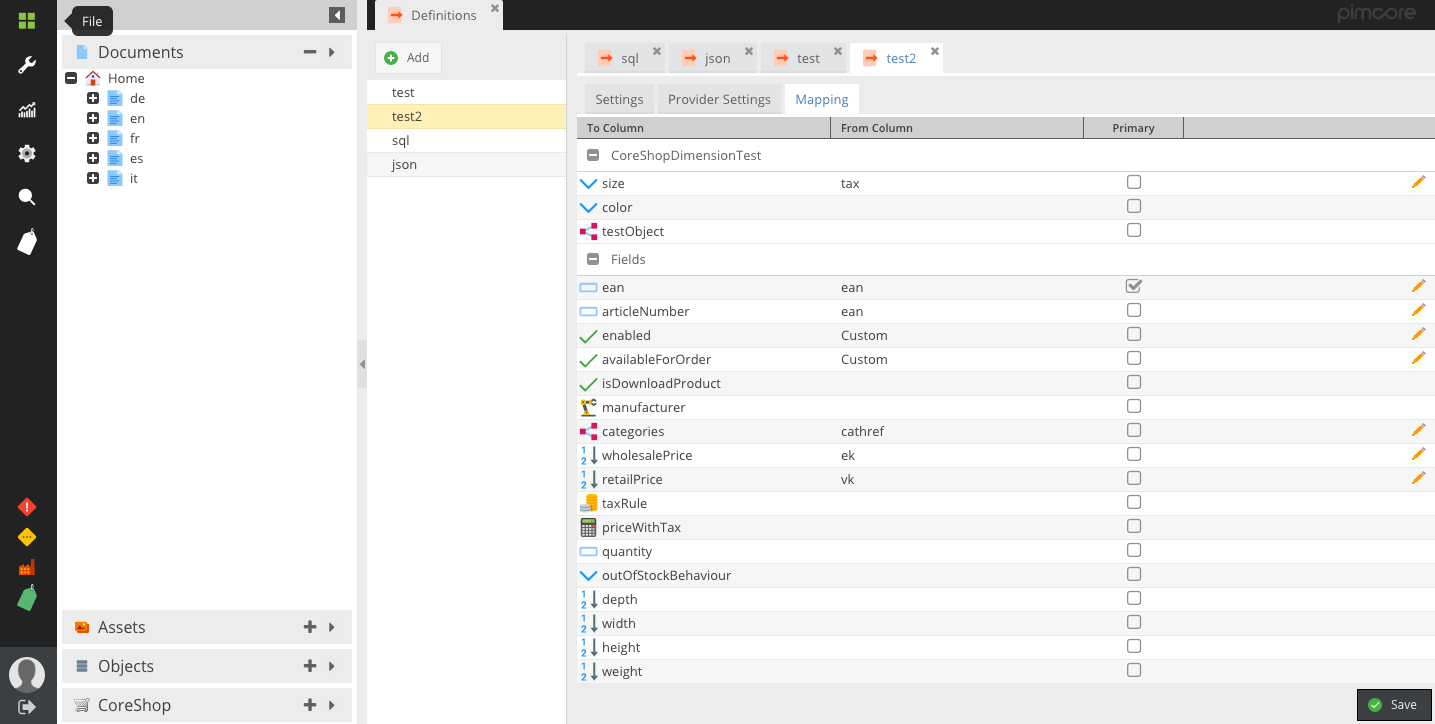
Wir haben den Wert daraufgelegt, eine einfache Schnittstelle mit maximalem Nutzen zu schaffen. Mit einem einfachen Mapping können Daten mit dem Objekt verbunden werden.

Das Einlesen von CSV, JSON, XML und SQL gehört zum Standard-Programm von DataDefinitions und ist ohne zusätzlichen Programmcode verfügbar. Jedoch können mit etwas Programmier-Aufwand weitere Formate importiert und Zusatzfunktionen genutzt werden.
Sie sehen, ich habe noch nicht mal richtig angefangen und trotzdem schon einige coole Funktionen aufgezeigt. Details zur API finden Sie übrigens in der Pimcore-Entwickler-Dokumentation.
Weiter zu erwähnen ist die Objekt-Vererbung. Das bedeutet, dass jedes Kind-Objekt die Daten des Eltern-Objekts übernehmen kann. Das verringert den Aufwand bei der Datenerfassung und vereinfacht das Auslesen der Informationen.
Schon die Objekte in ihren Standard-Funktionen lassen kaum Wünsche offen. Wendet man dann jedoch noch einige Programmier-Tricks an oder verwendet eines der vielen Bundles, sind den Möglichkeiten keine Grenzen gesetzt.
Es gibt noch so viel mehr, was man alleine über Pimcore-Objekte schreiben könnte. Doch möchte ich mich etwas zurückhalten und zum nächsten Pimcore-Bereich kommen: dem Digital Asset Management.
Ich hoffe, ich konnte mit diesem kurzen Einblick die Objekte etwas näher vorstellen und Sie auf neue Entwicklungs-Möglichkeiten aufmerksam machen.
Assets (DAM)
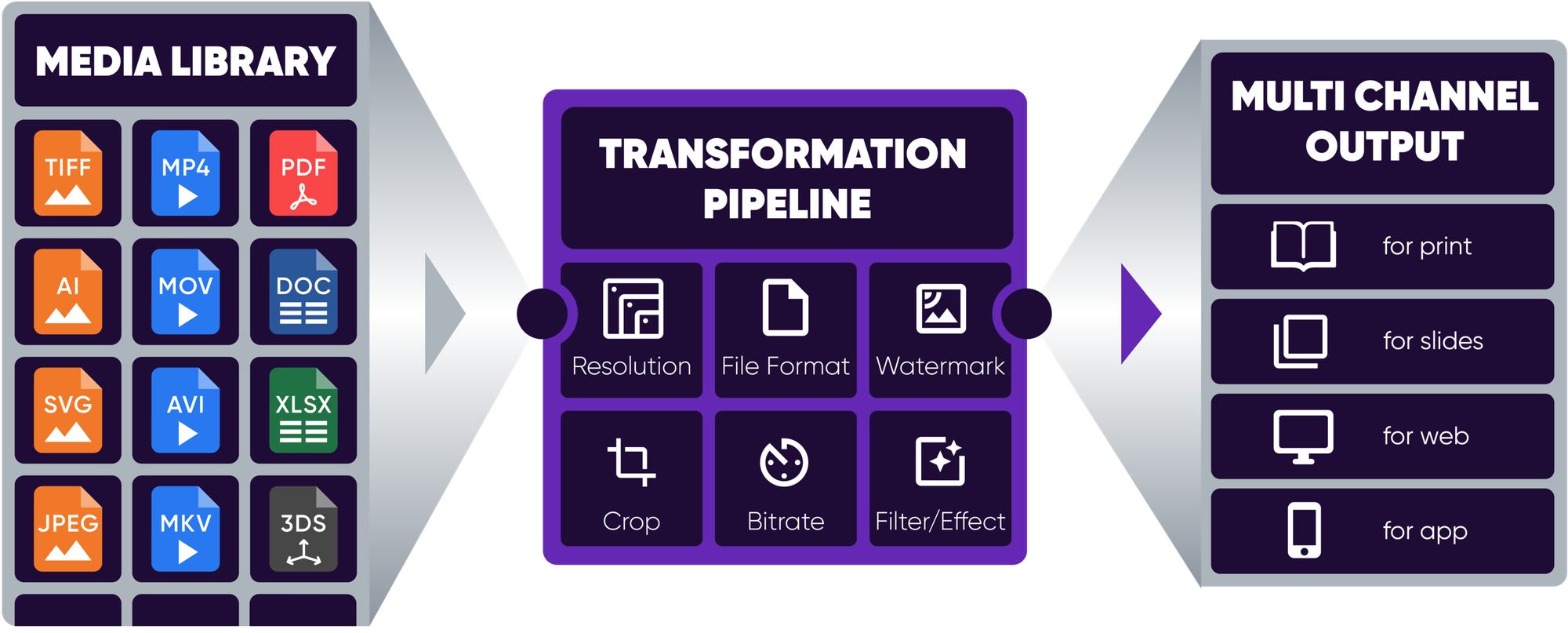
In der Produkt-Informations-Verwaltung ist Pimcore schon eine grosse Hilfe, wie wir im vorigen Kapitel erfahren haben. Doch was kann Pimcore, wenn es um meine digitalen Daten wie Bilder, Dokumente und Videos geht?

Diese Grafik bringt es ziemlich auf den Punkt. Ich mache Ihnen ein Beispiel: «Der Marketingverantwortliche lädt ein hochauflösendes Foto ins Asset Management hoch. Damit dies auf der Webseite nicht in dieser «Monstergrösse» angezeigt wird und ewig zu laden hätte, rechnet Pimcore dieses automatisch in die richtige Grösse um.»
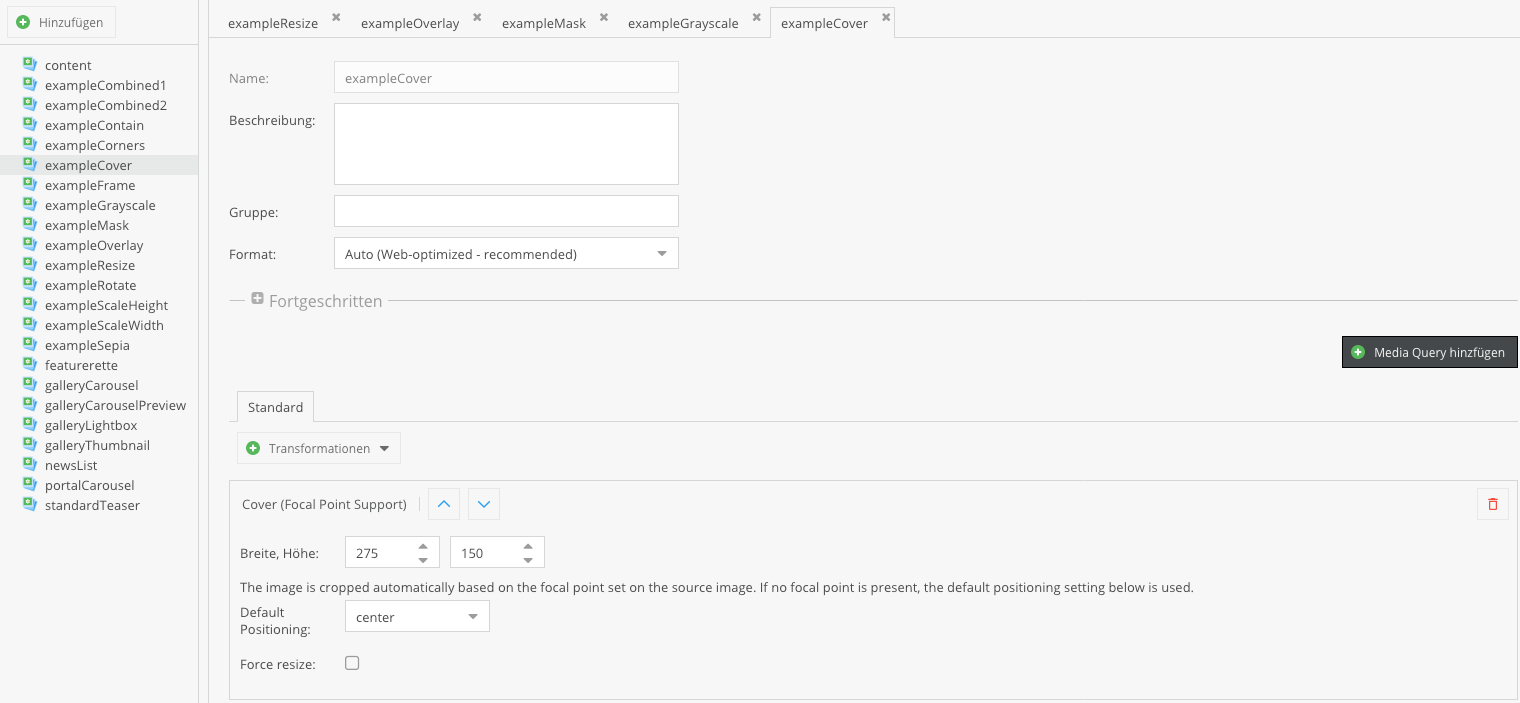
Jedoch muss diese «richtige Grösse» zuerst hinterlegt werden. Dies ist in den Miniaturansichten möglich.

Hier gebe ich die Transformation an, die mir der Output geben soll – die Magie von Imagick hilft mir dabei. In meiner View rufe ich nun ein Bild mit diesem Aufruf auf:
<?= $asset->getThumbnail('exampleCover')->getHtml(); ?>
Jetzt erhalte ich im Frontend das Bild in der Grösse, wie ich es in der Vorlage definiert habe. Pimcore hat im Hintergrund eine temporäre Bild-Datei erstellt, die den entsprechenden Spezifikationen gleichkommt.
Sie können das Bild auch direkt im Code konfigurieren, indem Sie die gewünschten Transformatoren wie beispielsweise Grösse oder Qualität mitgeben.
<?= $this->image('myImage', [ 'title' => 'Drag your image here', 'width' => 200, 'height' => 200, 'thumbnail" => [ 'width' => 200, 'height' => 200, 'interlace' => true, 'quality' => 90 ] ]); ?>
API-Informationen dazu sind ebenfalls in der Pimcore-Entwickler-Dokumentation zu bekommen. Dort finden Sie auch eine Tabelle mit den verschiedenen Transformations-Möglichkeiten.
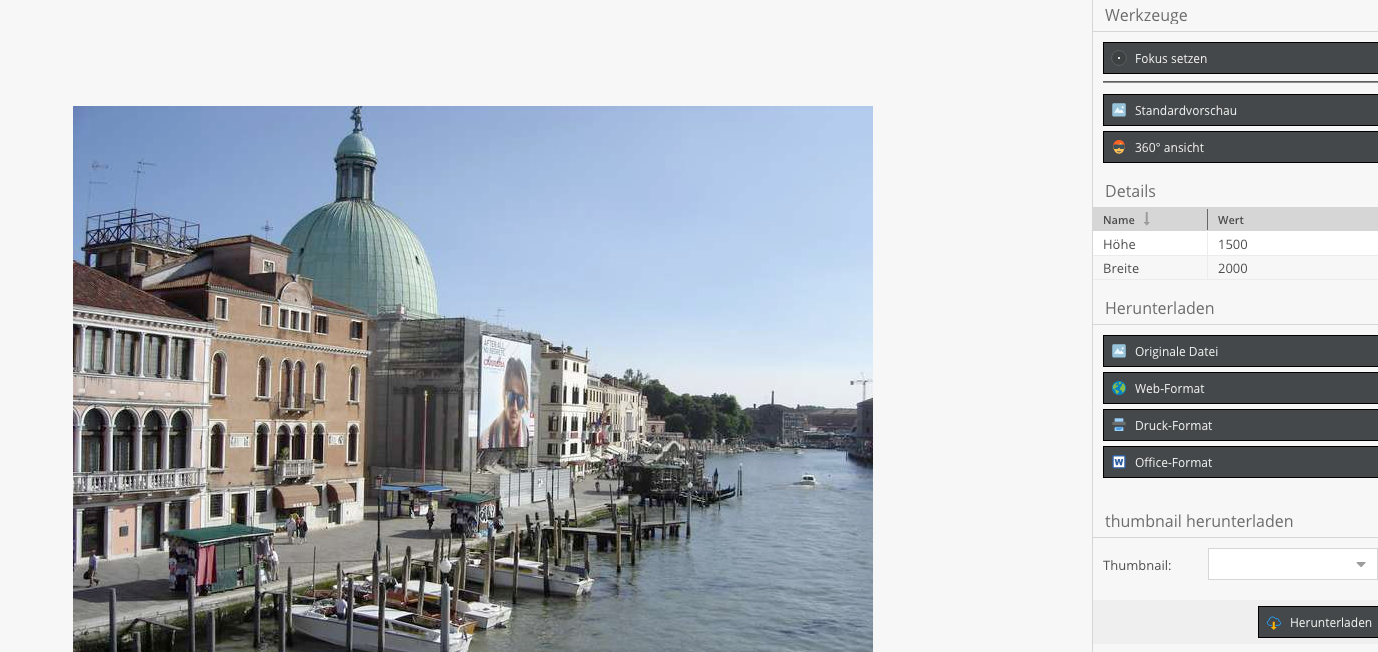
Nun haben wir das Bild zwar im richtigen Format, doch kennen wir alle das Problem: Je nach Endgerät und dessen Bildschirm-Auflösung sehen die Bilder unterschiedlich aus. Gerade bei Bildmotiven mit Personen werden oft Köpfe abgeschnitten. Ebenfalls bei Produktfotos sollte der Fokus auf dem Artikel liegen und diesen nicht beschneiden. Lösungen für dieses Problem sind oft kompliziert oder gar nicht innerhalb eines bezahlbaren Budges umzusetzen.
Doch Pimcore wäre nicht Pimcore, hätte es nicht auch hierfür eine komfortable Lösung.

Neben einer Gesichtserkennung, die immer das schöne Lächeln des Akteurs in den Fokus rückt, gibt es auch die Möglichkeit, manuell einen Fokuspunkt zu setzen.
Für die Gesichtserkennung wird auf dem Server eine Libary namens «facedetect» benötigt. Mit diesem Helfer finden Sie im Frontend immer den perfekten Ausschnitt vor.
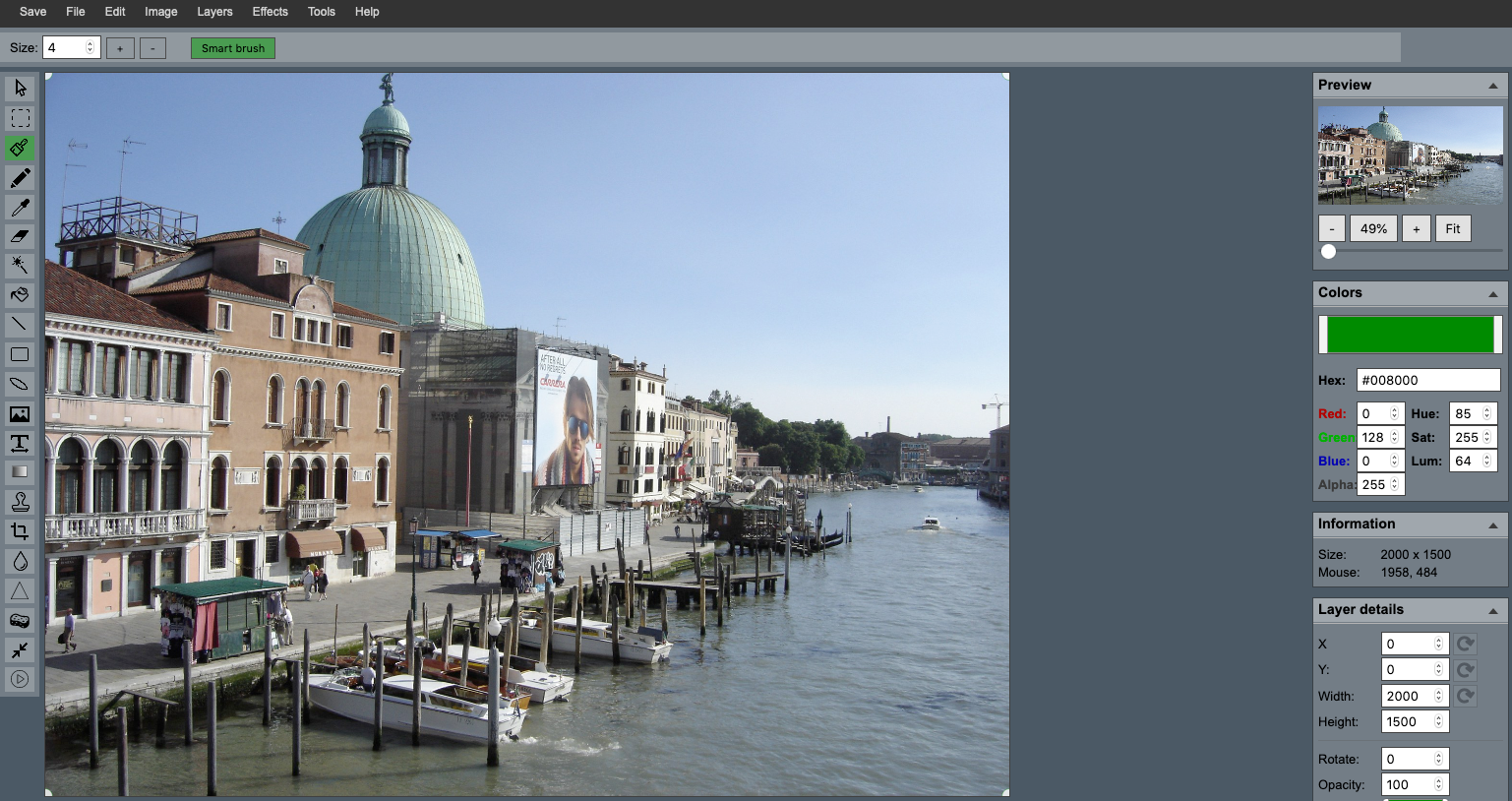
Weitere nette Features sind die starke Bildbearbeitung, die Möglichkeit Meta-Informationen einzubinden und Eigenschaften zu definieren.

Jedes Bild, Objekt und Dokument wird durch eine Versionierung ergänzt. So können Sie jederzeit mehrere Versionen zurückspringen oder Arbeiten vorbereiten und dank dem Zeitplan zu einem späteren Zeitpunkt veröffentlichen. Diese Versionierung hat bei den Assets einen entscheidenden Vorteil: Stellen Sie sich vor, Sie haben ein Update einer Preisliste (PDF), die an über 20 Stellen Ihrer Webseite verwendet wird. Durch einen einfachen Upload der neuen Version, kann diese mit einem Schritt überall aktualisiert werden.
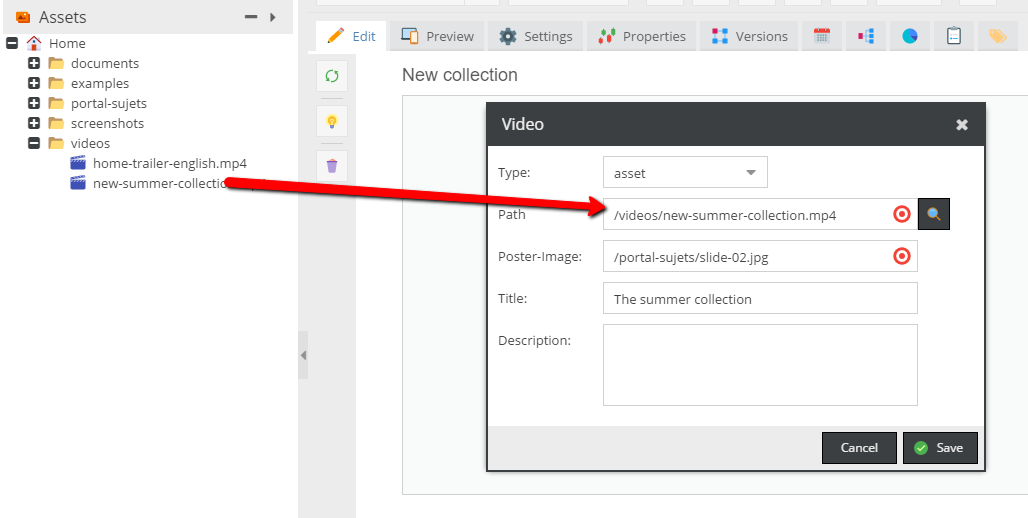
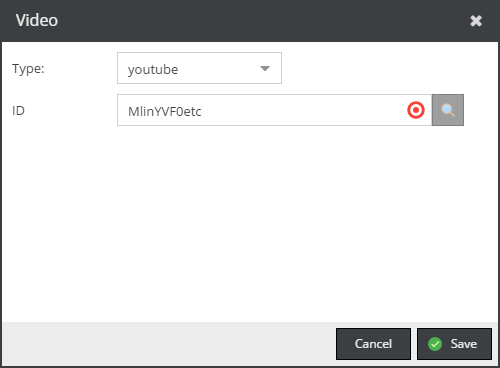
Ein weiterer erwähnenswerter Punkt ist das Arbeiten mit Videos. Im Backend können verschiedene Angaben zum Video erfasst werden. Ebenfalls kann der Typ des Videos festgelegt werden: YouTube, Vimeo, Dailymotion und zu guter Letzt auch eigene Videodateien, die in Pimcore gespeichert wurden.
<section id="campaign_video"> <?= $this->video('campaignVideo', [ 'width' => 700, 'height' => 400 ]); ?> </section>

Meist wird für die Anzeige von Videos von Plattformen lediglich die ID benötigt, die in der URL zu finden ist.

Im Code können zudem auch weitere Parameter wie beispielsweise ein automatisches Abspielen eines YouTube-Videos mitgegeben werden.
<section id="campaign_video"> <?= $this->video('campaignVideo', [ 'width' => 700, 'height' => 400, 'youtube' => [ 'autoplay' => 1, 'modestbranding' => 1 ], 'vimeo' => [ 'autoplay' => 1, 'loop' => 1 ] ]); ?> </section>
In den Assets abgespeicherte MP4-Videos können wie folgt eingebunden werden:
<?= $this->video('myVideo', [ 'thumbnail' => 'example', 'width' => 400, 'height' => 300, 'attributes' => [ 'class' => 'video-js custom-class', 'preload' => 'auto', 'controls' => '', 'data-custom-attr' => 'my-test' ] ]); ?>
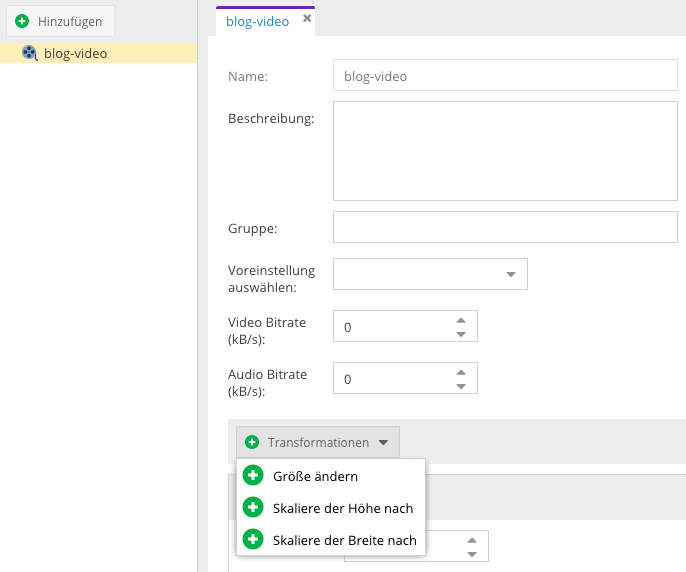
Auch für Videos können sogenannte «Thumbnails» definiert werden. Jedoch haben Sie hier nicht eine so grosse Auswahl an Transformationen wie bei den Bildern zur Verfügung.

Den Rest übernimmt danach wieder Pimcore und bereitet das Video entsprechend Ihrer Einstellungen auf.
Dokumente
Was machen wir nun mit all diesen Daten? Wir wollen die Daten nun auch visuell veranschaulichen. Bisher habe ich viel über die Daten-Speicherung und -Verwaltung (PIM und DAM/MAM) und dessen Nutzung gesprochen, nicht aber über die anschliessende Visualisierung.
Es ist wie bei einem Smartphone: Während es beim Smartphone neben den vielen Features das Telefonieren ist, ist es bei Pimcore das CMS.
Hier kommen die Dokumente ins Spiel. Dokumente sind die besagten Webseiten des Systems. Mit diversen editierbaren Komponenten lassen sich schnell Layouts erstellen. In der Pimcore-Entwickler-Dokumentation finden Sie eine Liste davon. Sie müssen sich hierbei nicht um die Gestaltung des Front- bzw. Backends kümmern, dies erledigt das System für Sie. Nehmen wir die einfache Input-Komponente zur Hand:
<?= $this->input('input-container'); ?>
So haben wir in null Komma nichts ein Textfeld eingefügt, das im Frontend den Text anzeigt und im Backend eine Input-Box bereitstellt. So verhält es sich auch mit den anderen bearbeitbaren Feldern. Damit wir unsere Seiten mit der nötigen Flexibilität bereitstellen können, verwenden wir anstelle von statischen Layouts sogenannte Bausteine. Innerhalb dieser Bricks können Editables eingebunden und auch mit eigenen Funktionen ergänzt werden.
Ein Beispiel, was solche eigenen Funktionen bewirken können, erläutere ich Ihnen kurz: Einer unserer Kunden wollte auf der Startseite eine Webcam einbinden. Jedoch soll diese bei schlechtem Wetter oder Nacht durch ein statisches Bild oder Video ersetzt werden. Dies macht der Baustein automatisch, indem die aktuelle Zeit mit der des Sonnenaufgangs und Sonnenuntergangs verglichen wird. Zudem wurde ein Wetterdienst angebunden, um die Wetterverhältnisse abzufragen.
Dieser Baustein kann nun überall auf der Seite verwendet werden. So schreibt man einen Baustein einmal und kann ihn x-Mal platzieren. Der Nachteil: Theoretisch können alle Bausteine so oft verwendet werden, dass die Webseite nicht mehr viel mit dem anfangs erstellten Screendesign zu tun hat. Unser Designer hat sich deswegen bereits einige Male die Haare gerauft – zu viel Flexibilität kann sich dann leider auch negativ auswirken.
Neben den «normalen» Webseiten-Dokumenten stehen Ihnen auch Snippets, Links, E-Mails und Newsletter zur Verfügung, um Informationen zu speichern und anzuzeigen – und im Falle der E-Mails und Newsletter auch zu versenden. So können alle Assets und Objekte überall und mehrfach verwendet werden – sei es auf der Webseite oder in Newslettern, ja sogar auf mehreren verschiedenen Webseiten, dank der Multisite-Fähigkeit von Pimcore.
Fazit
Leider muss ich langsam zu einem Ende kommen – obwohl ich erst einen Teil der Grundfunktionen aufzeigen konnte. Doch wichtig ist, dass Sie sehen, wie mächtig dieses System ist und wie es Ihnen hilft, Ihre Daten zentral zu verwalten.
Bei all den beschriebenen Funktionen sieht man, wieso Pimcore Pimcore heisst. Ursprünglich war es zur Verwaltung von Produktdaten (PIM) gedacht und nach und nach laufend erweitert worden. Pimcore kann jedes mir bekannte Nutzungsszenario bedienen – bis heute ist mir noch keines untergekommen, mit dem das System nicht zurechtkam.
Pimcore ist in meinen Augen die Digital Experience Plattform schlechthin – es macht einfach Spass damit zu arbeiten, ob als Programmierer oder als Anwender.
Haben Sie Fragen? Schreiben Sie uns einen Kommentar, wir unterstützen Sie gerne in Ihrem Vorhaben.