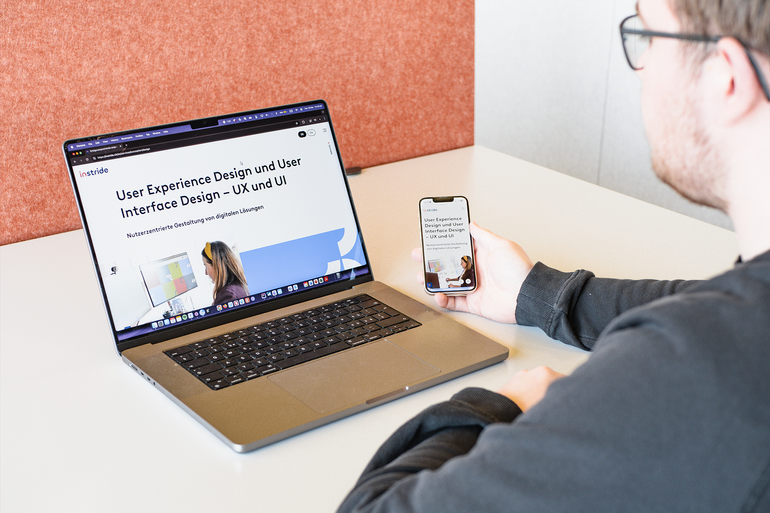
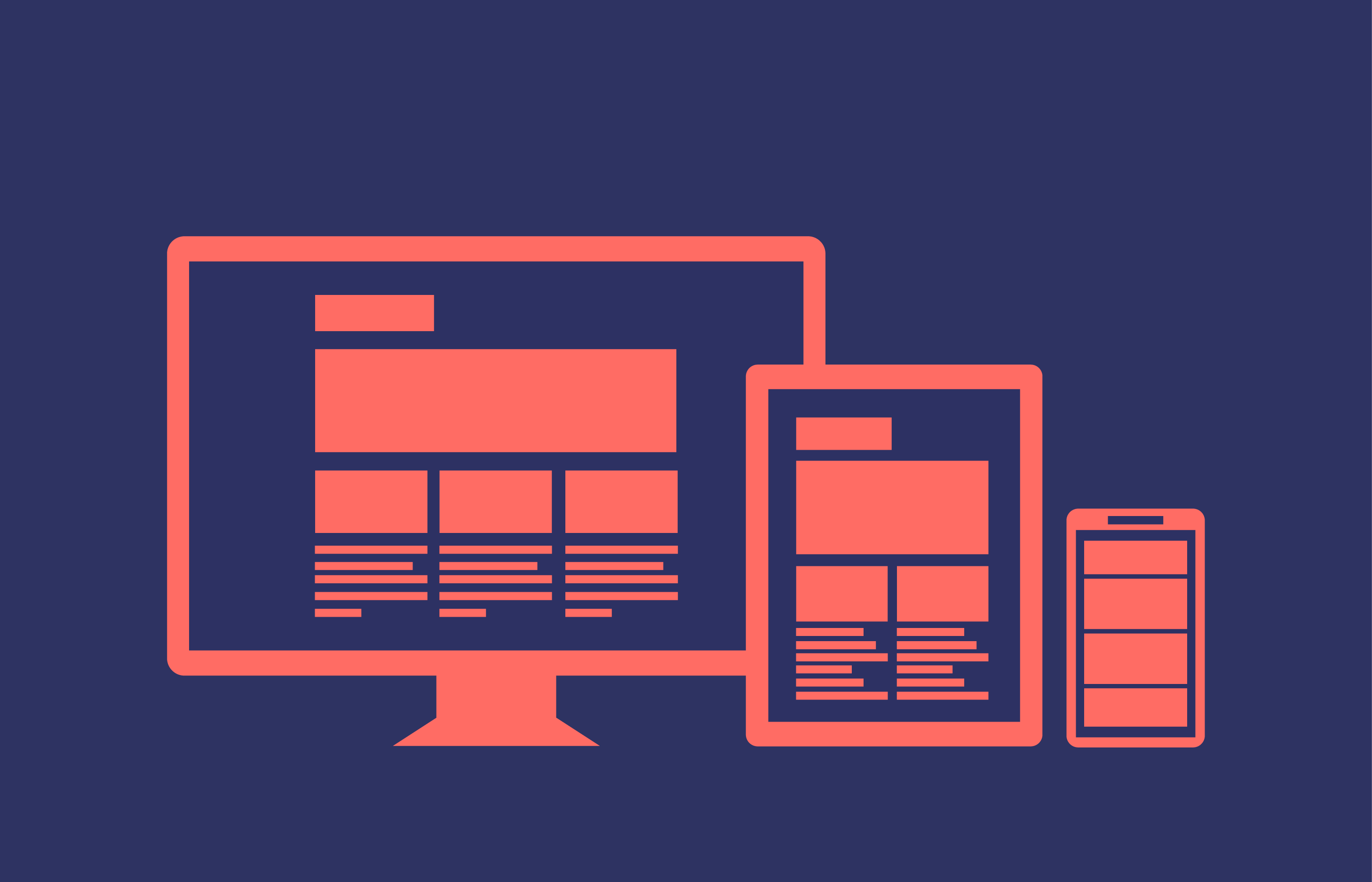
In der heutigen digitalen Welt greifen Nutzer:innen von einer Vielzahl von Geräten auf Websites zu. Von kleinen Smartphone-Bildschirmen über Tablets bis hin zu hochauflösenden Desktop-Monitoren. Diese Vielfalt stellt Webdesigner:innen und Entwickler:innen vor die Herausforderung, eine Website geräteübergreifend benutzerfreundlich und funktional zu gestalten. Responsive Webdesign ist mehr als nur ein technischer Ansatz. Es ist ein grundlegender Wandel in der Art, wie wir das Web gestalten und nutzen.
Was bedeutet «responsive Webdesign» und was macht es genau?
Responsive Webdesign ist einfach ausgedrückt ein Konzept, bei dem sich das Website-Layout automatisch an die Grösse und Auflösung des Endgeräts anpasst. Es ist keine Technologie, sondern eine Methode zur Gestaltung und Programmierung von Websites, die eine optimale Benutzererfahrung auf allen Geräten bietet.
Es sorgt sich vor allem für die grösseren Elemente, wie beispielsweise die Navigation. Auf dem Desktop kann sie sich über die gesamte Bildschirmbreite erstrecken, während auf dem Smartphone dafür kein Platz wäre. Da kommt das responsive Webdesign ins Spiel. Die Website wird so aufbereitet, dass so bald eine bestimmte Bildschirmbreite unterschritten wird, die gesamte Navigation in einem sogenannten Burgermenu verborgen wird und der Inhalt erst nach einem Klick sichtbar wird.
Warum ist ein responsive Webdesign wichtig?
Die Relevanz von einem responsive Webdesign ist wichtiger als je zuvor. Denn obwohl das Design meist auf Desktopgrösse konzipiert wird, werden über 60% aller Websites via Smartphones geöffnet. Unternehmen, die kein responsive Webdesign verwenden, nehmen daher erhebliche Nachteile in Kauf und schliessen potenzielle Besucher:innen aus.
Was sind die Vorteile von einem responsive Webdesign?
Vielleicht denkst du, dass man diesen zusätzlichen Aufwand für eine flexible Website vermeiden kann, indem du eine zweite Website nur für mobile Geräte erstellst. Da muss ich dich leider enttäuschen. Das wurde in der Vergangenheit gemacht und wird heute nicht mehr gerne gesehen. Die folgenden Punkte zeigen dir, warum sich dies nicht bewährt.
- Besseres Sichtbarkeit in Suchmaschinen: Responsive Websites erhalten höheres Ranking in Suchmaschinen und haben somit einen SEO-Vorteil.
- Grössere Reichweite: Da die Website auf allen Geräten optimal dargestellt wird, können mehr Nutzer:innen erreicht werden.
- Optimale Skalierung: Die Darstellung und Grösse der Elemente werden automatisch an verschiedene Bildschirmgrössen skaliert.
- Verbesserte Benutzerfreundlichkeit: Eine gute Nutzererfahrung sorgt für eine intensivere Auseinandersetztung mit dem Inhalt.

Schlussendlich bedeutet dies nicht nur mehr Besucher:innen, sondern auch eine längere Verweildauer. Dabei spielt es keine Rolle, ob es sich um einen Konzern, ein KMU oder ein Portfolio handelt. Die Responsivität darf nicht vernachlässigt werden, sondern muss so weit wie möglich gefördert werden.
Zwei verschiedene Methoden, um deine Website responsive zu gestalten:
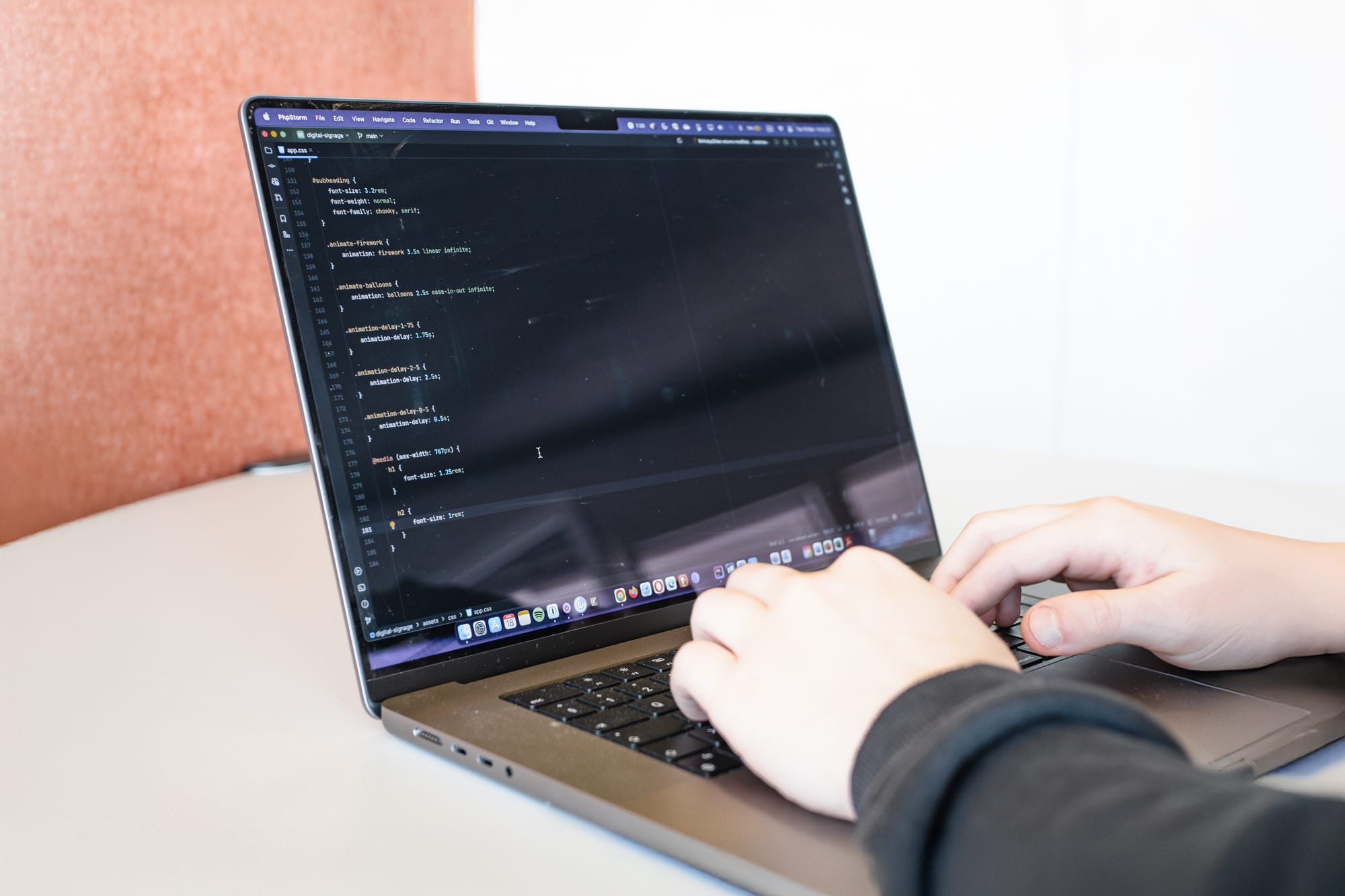
- Adaptiv: Dies funktioniert mit festen Breakpoints für Smartphones, Tablets und Desktops. Die Breakpoints werden im Code definiert und sind einfach ausgedrückt eine Anzahl von Pixeln. Wird die vordefinierte Pixelanzahl in der Breite unterschritten, passt sich das Layout entsprechen an – beispielsweise wird ein Bild über dem Text statt daneben dargestellt oder die Schriftgrösse wird verkleinert.
- Liquid: Eine Methode, mit der sich das Layout kontinuierlich und fliessend an jede Bildschirmgrösse anpasst und prozentual definiert wird. Beispielsweise kann ein Bild stets 50% der Bildschirmbreite einnehmen, unabhängig von der Grösse des Bildschirms.
Ob du eine Website adaptiv oder liquid gestaltest, hängt von deinen Anforderungen ab. Eine adaptive Website ist einfacher und schneller zu programmieren. Allerdings kann es bei bestimmten Bildschirmgrössen dazu kommen, dass einzelne Elemente nicht korrekt dargestellt werden. Eine liquide Website passt sich flexibel an jede Bildschirmbreite an und sofort so für eine optimale Darstellung auf allen Geräten. Der Nachteil: Der Entwicklungsaufwand ist höher.

Fazit
Ein responsive Webdesign ist heutzutage kein Luxus mehr, sondern ein wichtiger Bestandteil, um viele Menschen zu erreichen. Ich denke, umso flexibler beziehungsweise responsiver eine Website ist, desto besser.
Es ermöglicht, ein breites Publikum zu erreichen, sorgt für eine positive Nutzererfahrung und unterstützt gleichzeitig die Suchmaschinenoptimierung. Wer heute eine Website plant oder überarbeitet, sollte Responsivität von Anfang an als zentralen Aspekt berücksichtigen. Denn nur so ist die Website zukunftssicher und erfolgreich.