Diese Frage sollten Sie sich als Unternehmung stellen. Ihre Webseite sollte von jeder Person ohne Probleme genutzt werden können. Um diese Aussage noch zu präzisieren: Ohne fremde Hilfe sollte die Benutzeroberfläche von jeder Person ohne Einschränkungen genutzt werden können. Häufig wird auch die Begrifflichkeit Accessibility, übersetzt Zugänglichkeit, verwendet. Wenn eine Webseite nicht barrierefrei ist, hat dies verehrende Folgen, da Menschen mit Einschränkungen die Benutzeroberfläche nicht vollumfänglich oder gar nicht nutzen können. Daher ist es wichtig, mindestens die minimalen Grundvoraussetzungen zu erfüllen, um diese Nutzer nicht zu verlieren. Die Organisation W3C kümmert sich um internationale Standards im Bereich Web Accessibility. Darunter befindet sich die Thematik WCAG, welches die Themen der Wahrnehmbarkeit (Inhalt muss auch für blinde Menschen ausgerichtet sein), Bedienbarkeit (Oberfläche muss auch mit alternativen Steuerungsmittel ausgerichtet sein), Verständlichkeit (der ganze Inhalt muss verständlich sein, z.B. Fehlermeldungen bei Formularen) sowie Robustheit (Inhalt muss auch mit alternativen Technologien zugänglich sein) aufgreift.
Optimierungen
Mit einfachen Mitteln und unter Berücksichtigung der internationalen Standards kann die Accessibility verbessert werden. Eine bessere Zugänglichkeit ist auf für Menschen ohne Behinderung praktisch. Denn meistens setzten Benutzeroberflächen mit höheren Accessibility-Standards auch eine bessere Benutzerführung voraus. Auch das Google-Rating legt einen Schwerpunkt auf die Benutzerführung. Mit einer guten Zugänglichkeit können Sie somit zwei Fliegen mit einer Klappe schlagen. In den weiteren Abschnitten finden Sie Vorschläge zur Optimierung, die wir Ihnen als Webagentur geben können.
Bedienbarkeit
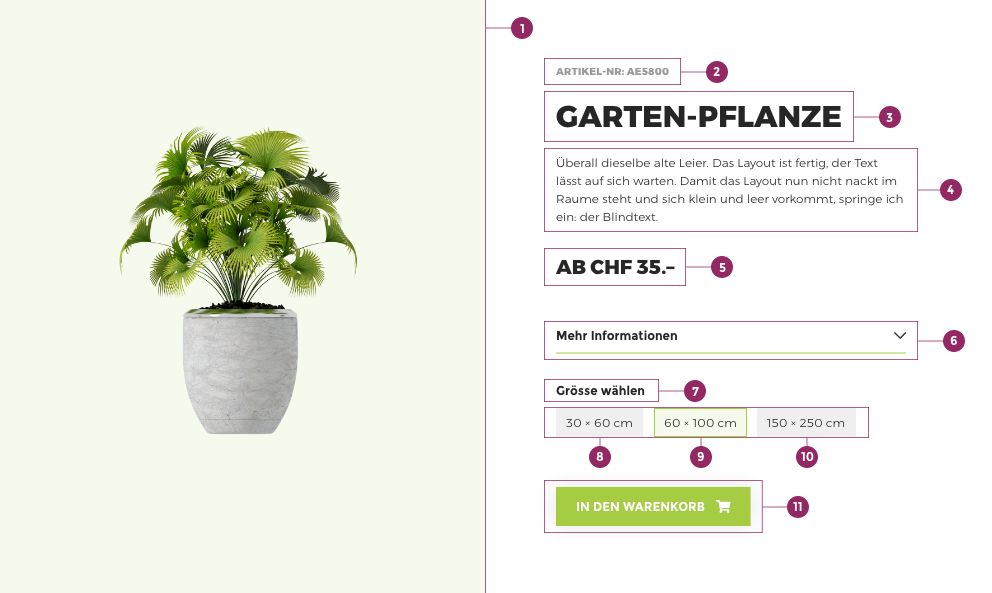
Eine der wichtigsten Grundvoraussetzungen für die mühelose Nutzung einer Weblösung ist, dass Menschen mit einer Beeinträchtigung die Webseite selbst oder mit unterstützenden Geräten/Funktionen nutzen können. Menschen mit einer Sehbehinderung nutzen beispielsweise Screenreader. Hingegen können Menschen mit akustischen Einschränkungen den Seiteninhalt erfassen, stossen aber bei Videos an ihre Grenzen, wenn sie keine Transkription verfügen. Daher ist es wichtig, dass bereits in der Entwicklung diese Grundlagen berücksichtigt werden. Dabei spielt der Eingabefokus eine wichtige Rolle, denn er bestimmt die Reihenfolge, wie das Layout «vorgelesen» wird. Untenstehend finden Sie ein Beispiel, wie die «Focus Order» funktioniert, sofern in der Programmierung die Reihenfolge nicht verändert wird.

Semantisches HTML
Die Grundlage für mehr Accessibility ist auch auf den HTML-Code zurückzuführen. Die Programmiersprache ist für das Grundgerüst der Webapplikation zuständig. Daher ist es wichtig, bereits zu Beginn, den Code semantisch korrekt aufzubauen. Die vorgesehenen Code-Bausteine sollten also auch für den ursprünglich gedachten Einsatz verwendet werden. Meistens gibt es andere Lösungen, bei denen mehr gebastelt wird. Damit aber die Zugänglichkeit gewährleistet ist und Assistenzprogramme problemlos mit der Seite arbeiten können, ist ein semantisch korrekt aufgebauter HTML-Code das A. & O.
Korrekte Verwendung der hierarchischen Überschriften-Tags
Einen Teil des semantischen HTML bilden die hierarchischen <h1> bis <h6> Überschriften-Tags. Sie ordnen die Struktur der Webseite. <h1> wird als mächtigste Überschrift eingesetzt und <h6> ist somit die niedrigste Hierarchie. Für Screenreader sind Überschriften ein Navigations-Werkzeug, mit dem sie sich orientieren und den entsprechenden Inhalt ausgeben können. Pimcore bietet Ihnen hier eine perfekte Lösung: Sie können in einem Modul zwischen verschiedenen Überschriftgrössen auswählen, natürlich muss dies zuvor programmiert werden.

Navigation
Damit sich jeder Mensch möglichst einfach auf der Webseite zurechtfindet, ist der Aufbau der Navigation ausschlaggebend. Mit einem einfachen, klaren Aufbau und verständlichen Begrifflichkeiten haben sie eine solide Grundlage geleistet. Vermeiden Sie, mit unnötigen Navigationspunkten das Menu vollzustopfen. Um Gewohnheiten beizubehalten, sollte die Positionierung des Menus nicht neu erfunden werden. Auch sollte die Mindestgrösse von einem Icon 44px × 44px nicht unterschreiten, sonst kann es zu Problemen beim Klicken führen. Bieten Sie den Nutzern mehrere Wege, um an ein Ziel zu gelangen, beispielsweise über die Navigation, über Klicks auf der Seite und einer Suche. So kann Ihr User den für sich passendsten Weg wählen. Denken Sie auch an Menschen, die Webseiten nur über die Tastatur bedienen. Das Menu muss jederzeit über die Tastatur aufgerufen werden können.
Eine weitere Unterstützung können «Breadcrumbs» leisten, welche meistens vor der grössten Überschrift am Seitenbeginn stehen. Sie zeigen den Pfad an, wie man zu dieser Seite gelangt ist. Für eingeschränkte Personen ist dies eine weitere Möglichkeit, sich auf der Webseite zurechtzufinden.

Formulare
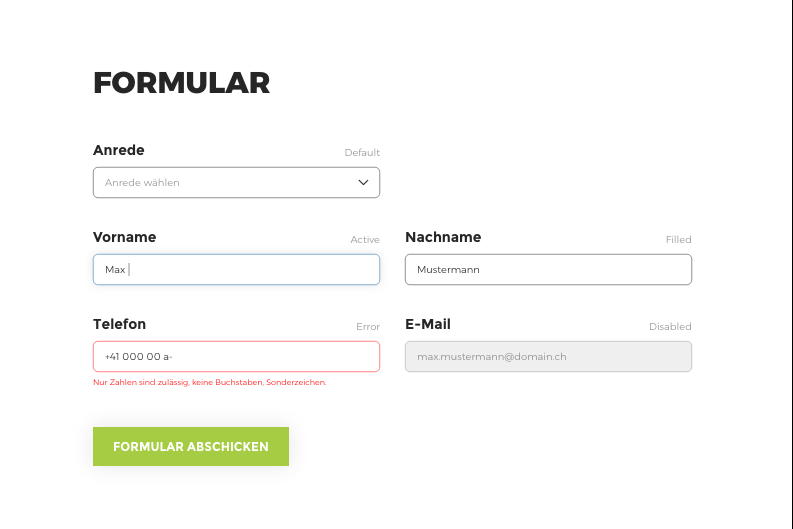
Damit auch bei Formularen die Accessibility gegeben werden kann, müssen auch hier zwei wichtige Punkte beachtet werden. Zum einen ist es wichtig, dass die Formularfelder korrekt beschriftet sind. Auch die Markierung bei einem Pflichtfeld ist zwingend notwendig. Falls der Inhalt des Eingabefeldes inkorrekt ist oder das Formular nicht abgesendet werden kann, ist eine erklärende Fehlermeldung sehr wichtig.

Bild- und Videoinhalte
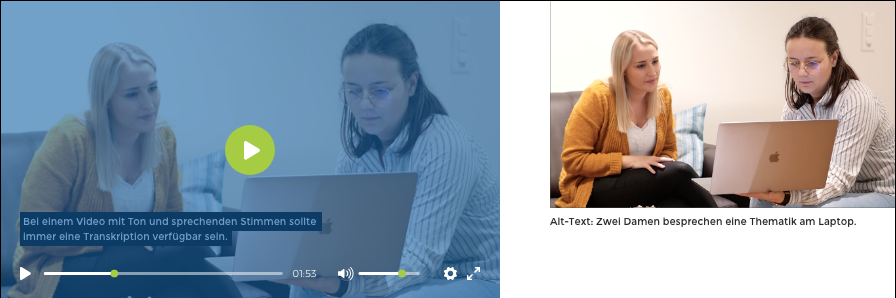
Damit beeinträchtigte Menschen die Möglichkeit haben Bild- oder Videoinhalte wahrzunehmen, müssen auch hier die entsprechenden Accessibility-Grundlagen umgesetzt werden. Bei den beiden Multimedia-Elementen wird ein <Alt>-Tag zur Alternative gesetzt. Im Alternativ-Text muss eine sinnvolle Beschreibung zum Bild stehen. In den meisten Fällen ist es wertvoll, den Zusammenhang des Bildes zu erläutern. Bei Videos ist eine zusätzliche (Audio-) Transkription notwendig. Ebenfalls müssen bei Videos die Steuerelemente beibehalten werden.

Farben und Kontraste
Der Farbkontrast ist für Nutzer mit eingeschränktem Sehvermögen von Bedeutung. Ein hoher Kontrast vereinfacht das Dargestellte wahrzunehmen. Diese Optimierung ist auch für gesunde Menschen eine Unterstützung. Damit Sie sichergehen können, dass Ihre Kontraste ausreichen, können Sie im «Color Tool» Ihre Kontraste prüfen. Passend dazu wird angezeigt, ob der Kontrast mit weisser oder schwarzer Schrift idealer ist. Bei Symbolen, die auf ein Ampelsystem zurückgreifen ist es wichtig eine kurze Bemerkung hinzuzufügen. Beispielsweise in einem Webshop, bei der Produktbeschreibung leuchtet ein grüner Punkt, dazu sollte eine Bemerkung wie «150 Artikel an Lager» stehen, um das Optische zu unterstreichen. Es gibt Ausnahmen, bei denen auf den Farbkontrast keine Rücksicht genommen wird. Beispielsweise bei Logos, die in mehreren Akzentfarben eines Farbtones aufgebaut sind. Unter dem folgenden Link von Material Design können Sie testen, wie sich Ihr Farbkontrast verhält.
Interaktionen
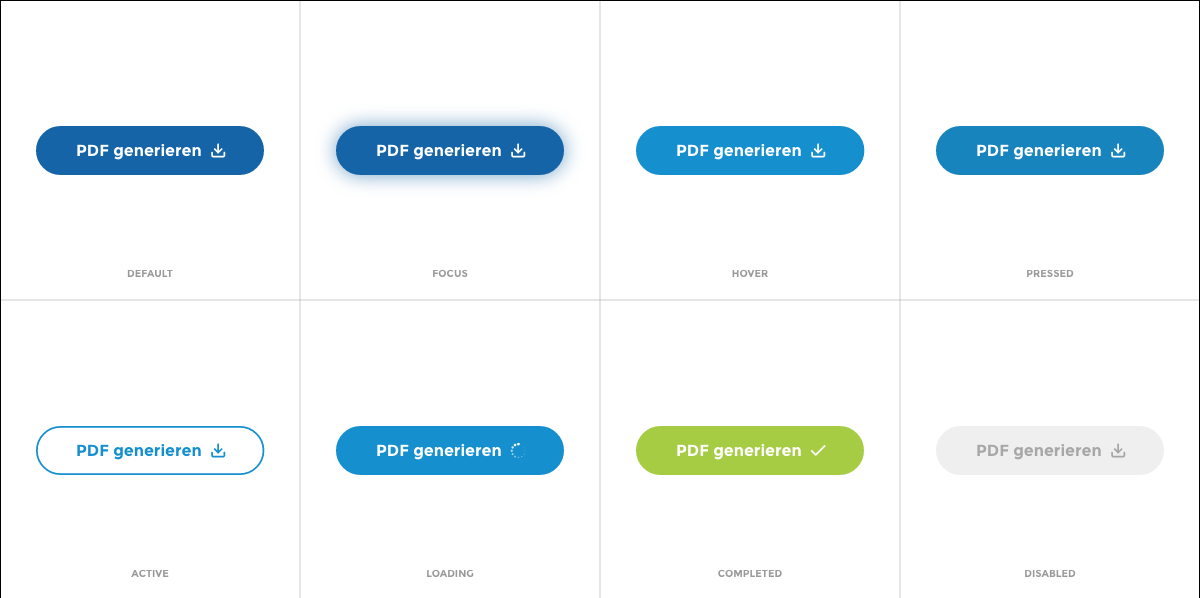
Menschen mit Beeinträchtigung müssen wissen, was auf der Webseite passiert. Sie oder ihr unterstützendes Gerät sind angewiesen auf ein Feedback. Beispielsweise sollten Buttons über die verschiedenen Zustände wie Default, Focus, Hover, Pressed/Active, Progress/Load sowie Disabled verfügen.

Responsive Design
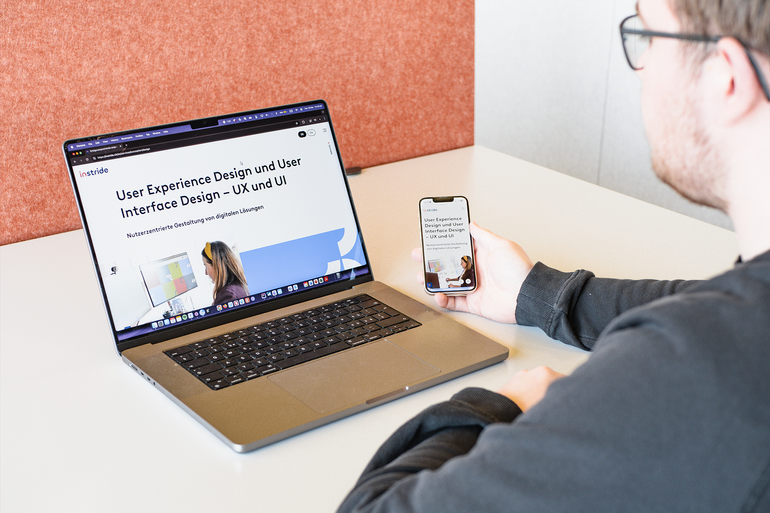
Mit einer responsiven Weblösungen wird dafür gesorgt, dass die programmierte Webseite auf allen Endgeräten, unabhängig ihrer Displaygrösse, problemlos benutzbar sowie gut lesbar ist. Diese Accessibility-Optimierungen bringt für jeden einen Mehrwert, auch für Personen ohne Einschränkungen. Eine Responsive-Webseite auf dem Smartphone anzuschauen ist um weiteres angenehmer als eine nicht optimierte Seite. So muss nicht durch die ganze Seite gescrollt und gezoomt werden.
Zertifizierung
Unter anderem setzt sich die Schweizer Organisation «Access-for-all» für Zertifizierungen von Weblösungen ein. A ist der tiefste Standard und AAA der höchstmögliche Standard. Mit diesen Zertifizierungs-Standards kann sichergestellt werden, dass die Benutzeroberfläche auch für Menschen mit Behinderung ohne Einschränkungen nutzbar ist. Für staatliche oder öffentliche Institutionen ist eine WCAG AA Zertifizierung Pflicht. Als Unternehmung kann aber auch freiwillig eine Zertifizierung oder eine Überprüfung eingeholt werden. «Access-for-all» bietet auch Beratungen an, um die wichtigsten Punkte im Bereich Accessibility für Ihre Webseite zu erläutern. Aus eigener Erfahrung können wir Ihnen mitgeben, dass der Prozess sehr zeit- sowie kostenintensiv ist. Falls Sie eine Weblösung zertifizieren möchten, behalten Sie sich dies bereits zu Beginn der Projektplanung im Kopf.
Fazit
Für Menschen ohne Einschränkungen gerät die Thematik «Accessibility» meist in den Hintergrund, da sie nicht davon betroffen sind. Hingegen ist für Menschen mit einer Behinderung dies ein essenzielles Thema. Ohne die notwendigen Optimierungen können Sie die Weblösung nicht vollumfänglich oder gar nicht nutzen. Daher ist es elementar, dass diese Unterstützungen entsprechend umgesetzt wurden. Denn schliesslich hat jeder Mensch das Recht auf einen einfachen und barrierefreien Zugang zu Informationen, Produkten und Diensten. Für UI/UX-Designer stellt das Design von einer barrierefreien Webseite weitere Herausforderungen, da einige obengenannte Punkte speziell umgesetzt werden müssen.
Auch ich konnte während den Recherchen und dem Schreiben des Blogs neue Erkenntnisse sammeln. Falls Sie Fragen im Bereich Accessibility haben oder einen Partner für die Zertifizierung Ihrer Webseite suchen, können Sie sich jederzeit bei uns melden.