Digitale Barrierefreiheit im Web ist längst kein «Nice-to-have» mehr – sie ist eine Notwendigkeit. Spätestens ab Juni 2025, wenn das Barrierefreiheitsstärkungsgesetz (BFSG) in der EU in Kraft tritt, werden verbindliche Accessibility-Anforderungen für bestimmte Dienstleistungen und Produkte zur Pflicht. Auch Schweizer Unternehmen, die im EU-Raum tätig sind, müssen diese Standards einhalten. Die Nichteinhaltung kann rechtliche Konsequenzen und potenzielle Bussgelder nach sich ziehen. Um dem vorzubeugen, zeigen wir in diesem Blogbeitrag, warum Accessibility ein wichtiges Thema ist und wie Unternehmen davon profitieren können.
Was bedeutet Accessibility im Web?
Digitale Barrierefreiheit beschreibt den Ansatz und die Praxis, Webinhalte, digitale Plattformen und Anwendungen so zu gestalten, dass sie für alle Menschen uneingeschränkt nutzbar sind – unabhängig von individuellen Fähigkeiten, Einschränkungen oder eingesetzten Technologien. Das Ziel ist, Barrieren zu vermeiden, die Menschen mit Beeinträchtigungen den Zugang zu Informationen, die Interaktion mit Inhalten oder die Nutzung digitaler Dienste erschweren.
Dabei berücksichtigt die digitale Barrierefreiheit eine Vielzahl von Bedürfnissen, darunter körperliche und kognitive Einschränkungen, Seh- und Hörbeeinträchtigungen sowie technische Hürden. Barrierefreiheit schafft ein inklusives Internet, das nicht nur Menschen mit Behinderungen, sondern auch allen anderen zugutekommt – etwa in Situationen mit schlechter Beleuchtung, lauten Umgebungen oder bei temporären Einschränkungen.
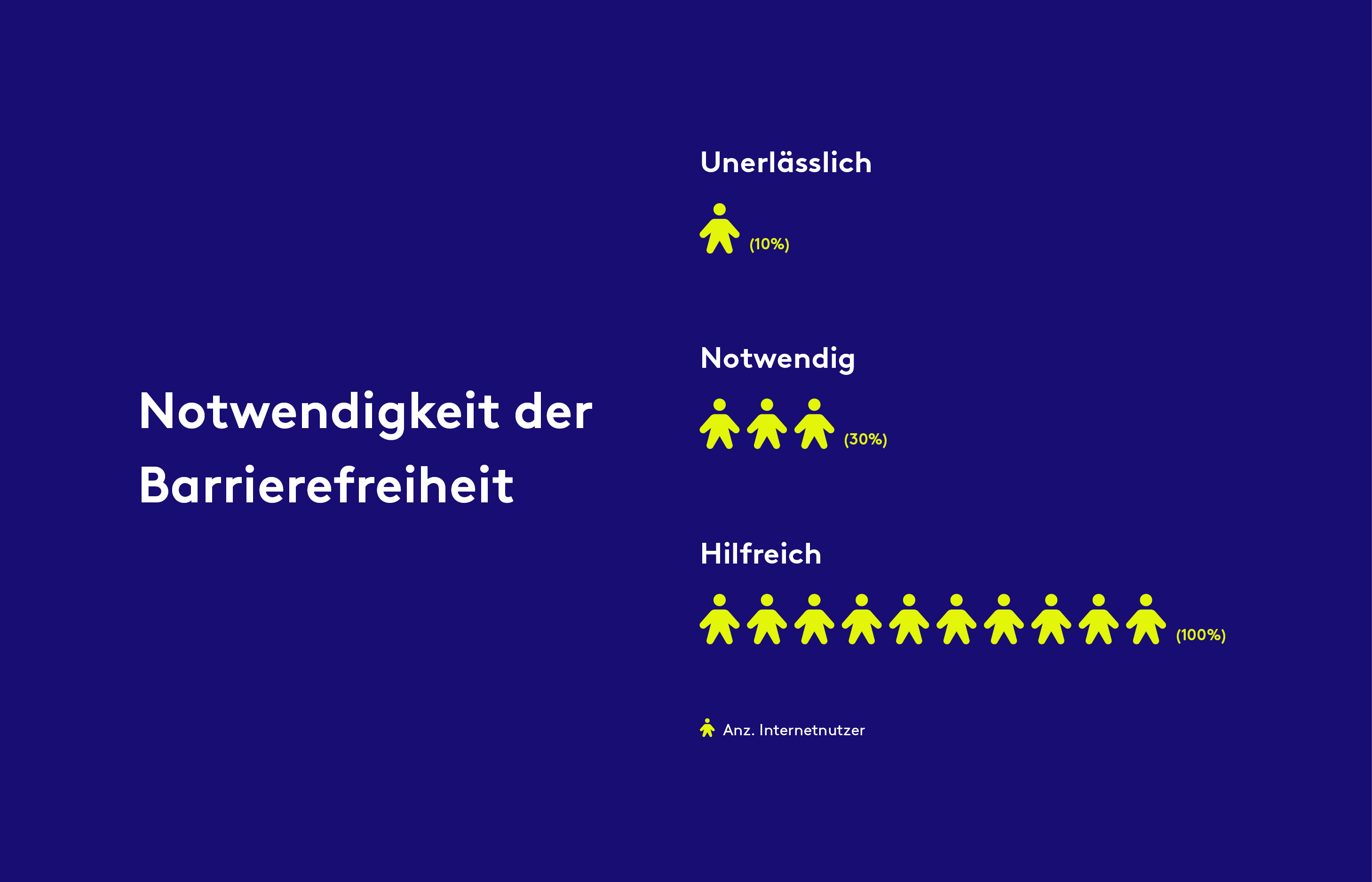
Laut Google gilt: «Für 10 Prozent der Menschen ist digitale Barrierefreiheit unerlässlich, für 30 Prozent notwendig und für 100 Prozent hilfreich.»

Digitale Inklusion ist daher nicht nur eine moralische Verantwortung, sondern auch eine gesetzliche Verpflichtung und eine bedeutende wirtschaftliche Chance.
Warum ist digitale Barrierefreiheit wichtig?
Digitale Barrierefreiheit ist mehr als ein technischer Standard – sie ist ein Schlüssel zur Inklusion, Innovation und wirtschaftlichem Erfolg. Durch barrierefreie Websites und Anwendungen wird eine gleichberechtigte Teilhabe ermöglicht, wodurch digitale Angebote für Menschen mit unterschiedlichen Bedürfnissen zugänglich werden. Dies fördert Chancengleichheit und stärkt die gesellschaftliche Inklusion.
Auch wirtschaftlich bietet Barrierefreiheit Vorteile: Sie erschliesst neue Zielgruppen und verbessert die Nutzer:innen-Erfahrung für alle. Gleichzeitig wirkt sich eine barrierefreie Gestaltung positiv auf die Suchmaschinenoptimierung (SEO) aus, da sie klare Strukturen, beschreibende Inhalte und hohe Nutzerfreundlichkeit betont.
Darüber hinaus treiben inklusive Designs Innovation voran, indem sie kreative und flexible Lösungen fördern, die allen zugutekommen. Digitale Barrierefreiheit ist somit nicht nur eine ethische und gesetzliche Verpflichtung, sondern auch eine Investition in die Zukunftsfähigkeit digitaler Angebote.
Zentrale Elemente von barrierefreien Websites:
- Unterstützung von Screenreadern und Hilfstechnologien: Eine klare semantische Struktur und korrekt ausgezeichnete Inhalte stellen sicher, dass diese von unterstützenden Technologien vollständig interpretiert werden können.
- Intuitive Navigation: Klare Menüs und eine logische Seitenstruktur erleichtern die Orientierung und fördern eine positive Nutzer:innen-Erfahrung.
- Barrierefreie visuelle Gestaltung: Ausreichende Kontraste, flexible Schriftgrössen und Farbwahl, die für alle zugänglich sind, verbessern die Lesbarkeit.
- Alternativtexte für Medien: Bildbeschreibungen und Untertitel gewährleisten, dass Inhalte auch ohne visuelle oder auditive Wahrnehmung verständlich sind.
- Einfache Sprache und inklusive Dokumentformate: Klar formulierte Texte und zugängliche Formate wie barrierefreie PDFs sorgen dafür, dass Informationen leicht verständlich und nutzbar bleiben.
Rechtliche Rahmenbedingungen und das Barrierefreiheitsstärkungsgesetz (BFSG)
In der Schweiz bildet das Behindertengleichstellungsgesetz (BehiG) die zentrale Grundlage für Barrierefreiheit. Es zielt darauf ab, Benachteiligungen von Menschen mit Behinderungen zu verhindern und ihre gleichberechtigte Teilhabe am gesellschaftlichen Leben zu ermöglichen. Ergänzend gilt im öffentlichen Sektor der eCH-0059 Accessibility Standard Version 3.0, der seit 2021 die Einhaltung der Web Content Accessibility Guidelines (WCAG) 2.1 auf Konformitätsstufe AA vorschreibt.
In Deutschland sorgt das Barrierefreiheitsstärkungsgesetz (BFSG) ab dem 28. Juni 2025 für verbindliche Barrierefreiheit bei bestimmten Dienstleistungen und Produkten. Es setzt den European Accessibility Act (EAA) um und betrifft Unternehmen, die digitale Angebote wie Websites, Apps oder Online-Handelsplattformen bereitstellen. Das BFSG fordert nebst WCAG 2.1 Konformität auf Stufe AA eine klare Navigation, Kompatibilität mit Hilfstechnologien wie Screenreadern und barrierefreien Dokumenten.
Auch Schweizer Unternehmen, die Produkte oder Dienstleistungen in Deutschland anbieten, müssen diese Anforderungen erfüllen. Ab Juni 2025 drohen bei Verstössen gegen die Richtlinien Sanktionen, darunter Bussgelder von bis zu 100’000 Euro. Für Schweizer Unternehmen ist es daher entscheidend, ihre digitalen Angebote sowohl an nationale Standards als auch an die internationalen Vorgaben anzupassen, um rechtliche Risiken zu vermeiden und gleichzeitig die digitale Inklusion zu fördern.
Herausforderungen und praktische Tipps für barrierefreie Websites
Die Umsetzung barrierefreier Websites bringt einige Herausforderungen mit sich. Häufig fehlen klare Prozesse, ausreichendes Wissen oder die Integration von Barrierefreiheit in bestehende Arbeitsabläufe. Zudem erschweren technische Hürden und die Vielfalt der Bedürfnisse unterschiedlicher Nutzer:innen-Gruppen das Thema.
- Accessibility-Tests durchführen: Regelmässige manuelle und automatisierte Tests erkennen Barrieren frühzeitig und helfen, diese zu beheben.
- Nutzer:innen einbeziehen: Die Zusammenarbeit mit Personen, die selbst auf Barrierefreiheit angewiesen sind, liefert wertvolle Erkenntnisse und verbessert Ergebnisse.
- An den WCAG orientieren: Die Web Content Accessibility Guidelines (WCAG) bieten klare Vorgaben für barrierefreies Design. Auch der Accessibility Developer Guide unterstützt die Umsetzung.
- Teams schulen: Fortbildungen im Bereich Barrierefreiheit stärken das Verständnis und erleichtern die Integration.
Barrierefreie Websites erfordern nicht nur technische Anpassungen, sondern auch eine strategische Integration in alle Entwicklungsphasen – von der Planung bis zur Pflege. So entstehen digitale Angebote, die für alle zugänglich und nutzbar sind.
4 Schritte zur Accessibility-Strategie:
- Analyse und Audit: Durchführung eines Accessibility-Audits zur Identifikation bestehender Barrieren und Überprüfung der Konformität mit WCAG 2.1 AA.
- Optimierung digitaler Inhalte: Sicherstellen, dass Ausgabekanäle hinsichtlich Tastaturbedienung, Alternativtexte, Kontraste und semantischen Strukturen barrierefrei sind. Diese Berührungspunkte entsprechend anpassen (lassen).
- Regelmässige Tests: Manuelle und automatisierte Tests, ergänzt durch Feedback von Expert:innen und Menschen mit Behinderungen, helfen, Schwachstellen frühzeitig zu beheben.
- Team-Sensibilisierung: Schulung von Mitarbeiter:innen, um Barrierefreiheit in alle Projekte zu integrieren.
Wer jetzt handelt, fördert digitale Inklusion, stärkt die Wettbewerbsfähigkeit und erfüllt künftige gesetzliche Anforderungen. Barrierefreiheit sollte als fester Bestandteil der digitalen Transformation verstanden werden.

Fazit: Barrierefreiheit als Chance und Verantwortung
Digitale Barrierefreiheit ist kein Trend, sondern eine Notwendigkeit – gesellschaftlich, rechtlich und wirtschaftlich. Sie schafft Inklusion, erweitert Zielgruppen und verbessert die Nutzer:innen-Erfahrung. Die rechtlichen Anforderungen, wie das Barrierefreiheitsstärkungsgesetz (BFSG), machen deutlich, dass Handlungsbedarf besteht.
Bei instride haben wir die Bedeutung digitaler Barrierefreiheit erkannt und konsequent umgesetzt. Unsere Website erfüllt die Accessibility-Standards WCAG 2.1 auf Konformitätsstufe AA und wurde von der Stiftung «Zugang für alle» erfolgreich auditiert und zertifiziert. Damit verfügen wir über fundiertes Know-how in der Konzeption, Gestaltung und Umsetzung barrierefreier Websites und digitaler Plattformen.
Wie weiter? Kontaktiere uns – wir unterstützen dich gerne bei der Umsetzung deiner barrierefreien digitalen Lösung.