Diesen Sommer durfte ich das CAS «Usability und User Experience erfolgreich umsetzen» gelungen abschliessen. In dieser Weiterbildung wurde mir die Wichtigkeit und der Nutzen von benutzerzentrierter Produktentwicklung aufgezeigt. Bereits im Blog-Beitrag «Nicht vergessen! Daran sollten Sie beim neuen Webauftritt denken» habe ich ein Kapitel dem nutzerzentrierten Design gewidmet.
Meine Denkweise hat sich durch diese Weiterbildung grundlegend verändert. Wo ich mich früher oft an Diskussionen über Details eines Screendesigns beteiligt hätte, würde ich heute nicht lange fackeln und einen Usability-Test organisieren.
Aus diesem Grund möchte ich dem Thema einen kompletten Blog-Beitrag widmen. Nachfolgend liste ich 10 Punkte auf, die mich zum Nachdenken gebracht, beeindruckt oder einfach nur von nutzerzentriertem Design überzeugt haben.
1. Produkte mit Usability-Fehlern
Im Weiterbildungs-Unterricht haben wir uns oft auch mit bestehenden Produkten, die Usability-Fehler aufweisen, auseinandergesetzt. Einerseits ist dies ziemlich witzig anzusehen, andererseits stellt man sich ernsthaft die Frage, wie so etwas passieren konnte. Ganz einfach: Die Produktentwickler waren während der kompletten Entwicklungsphase mit einem Tunnelblick unterwegs und haben das Produkt zu keinem Zeitpunkt getestet. Schon ein kurzer Test mit einem einfachen Prototyp hätte die Usability-Fehler verhindern können.

Teilweise entstehen Usability-Fehler auch, weil Design höher gewichtet wurde, als Usability. Ein bekanntes Beispiel dafür ist die Magic Mouse von Apple. Wie man beim untenstehenden Bild erkennen kann, ist es sehr schwierig, weiterzuarbeiten, wenn die Maus einen leeren Akku hat. Laden und arbeiten gleichzeitig funktioniert nicht. So ist man gezwungen, entweder eine zweite Maus bereit zu haben, oder eine Pause einzulegen, während die Magic Mouse lädt.

2. Gute Produkte entstehen aus bestehenden Problemen
Gibt es heute noch Autos, die keine Getränkehalter haben? Kaum.
Wie man auf dem folgenden Bild erkennen kann, war dies aber nicht immer der Fall. Und genau wegen solchen Bildern entstehen neue Produktideen. Gehen Sie immer mit offenen Augen durchs Leben und achten Sie sich auf Probleme, die man mit einer einfachen Erfindung lösen könnte.

3. Beim Problem starten und sämtliche Lösungs-Möglichkeiten in Betracht ziehen
Oftmals höre ich den Satz «Komm wir machen eine App». Wieso eine App? Einfach weil es gerade im Trend ist und als modern gilt? Wobei dies nicht mal mehr zutrifft und die App-Download-Zahlen seit Jahren rückläufig sind.
Worauf ich eigentlich hinaus möchte: Beginnen Sie mit dem Problem. Welches Problem soll gelöst werden? Machen Sie ein Brainstorming und ziehen Sie sämtliche Möglichkeiten, digitale wie auch analoge, in Betracht. Meistens ist nämlich eine App nicht die beste Lösung und das Problem kann teilweise sogar mit weniger Aufwand aus der Welt geschafft werden.
4. Für wen wird ein Produkt entwickelt?
Bei der nutzerzentrierten Entwicklung eines Produkts ist es natürlich immer von zentraler Bedeutung zu wissen, wer denn die Nutzer sind. Nur so kann das bestmögliche Ergebnis erzielt werden.
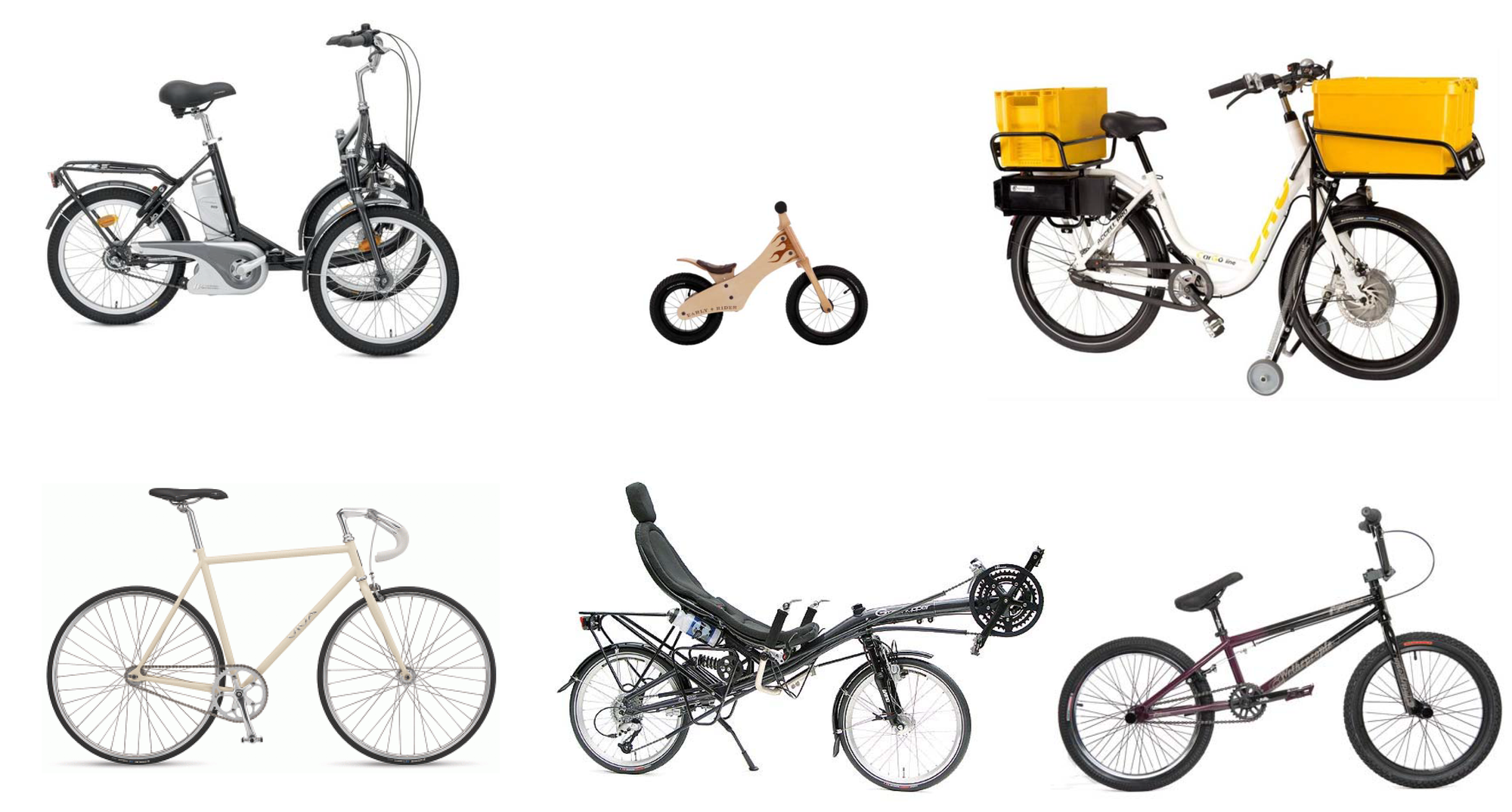
Wenn man sich beispielsweise fragt, welches Fahrrad das Beste ist, kommt man auf unterschiedliche Antworten.

Für ein Kind ist natürlich das Laufrad am geeignetsten. Es möchte Spass haben und lernen, das Gleichgewicht zu halten, um später mal ein richtiges Fahrrad zu benutzen.
Andererseits ist für einen Postboten das Fahrrad oben rechts am besten, da er möglichst zuverlässig und effizient Post zustellen möchte.
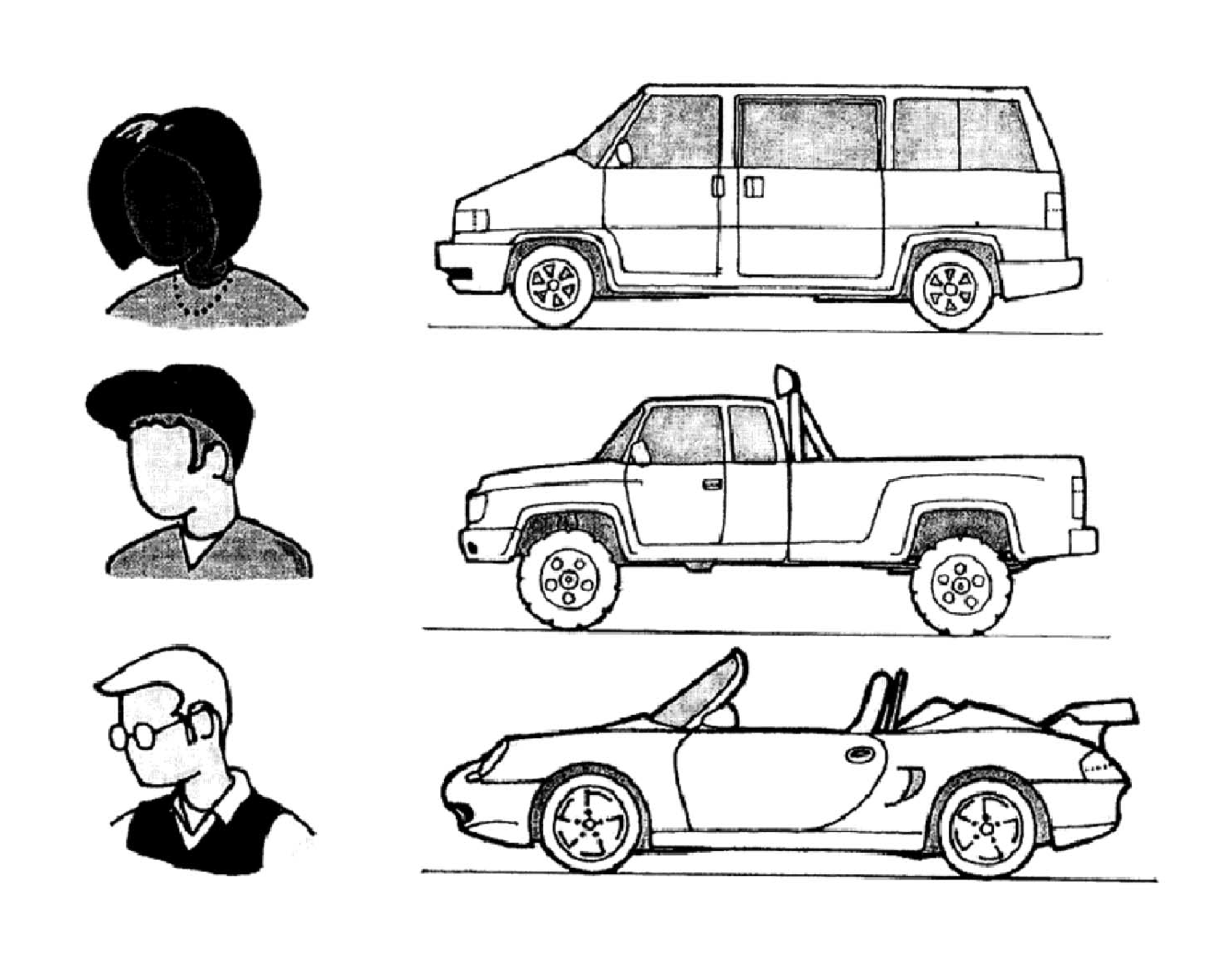
Somit ist es wichtig zu wissen, für wen man etwas entwickelt. Je nach Bedürfnis einer Zielgruppe entsteht ein komplett anderes Produkt, wie folgende Grafik gut zeigt.

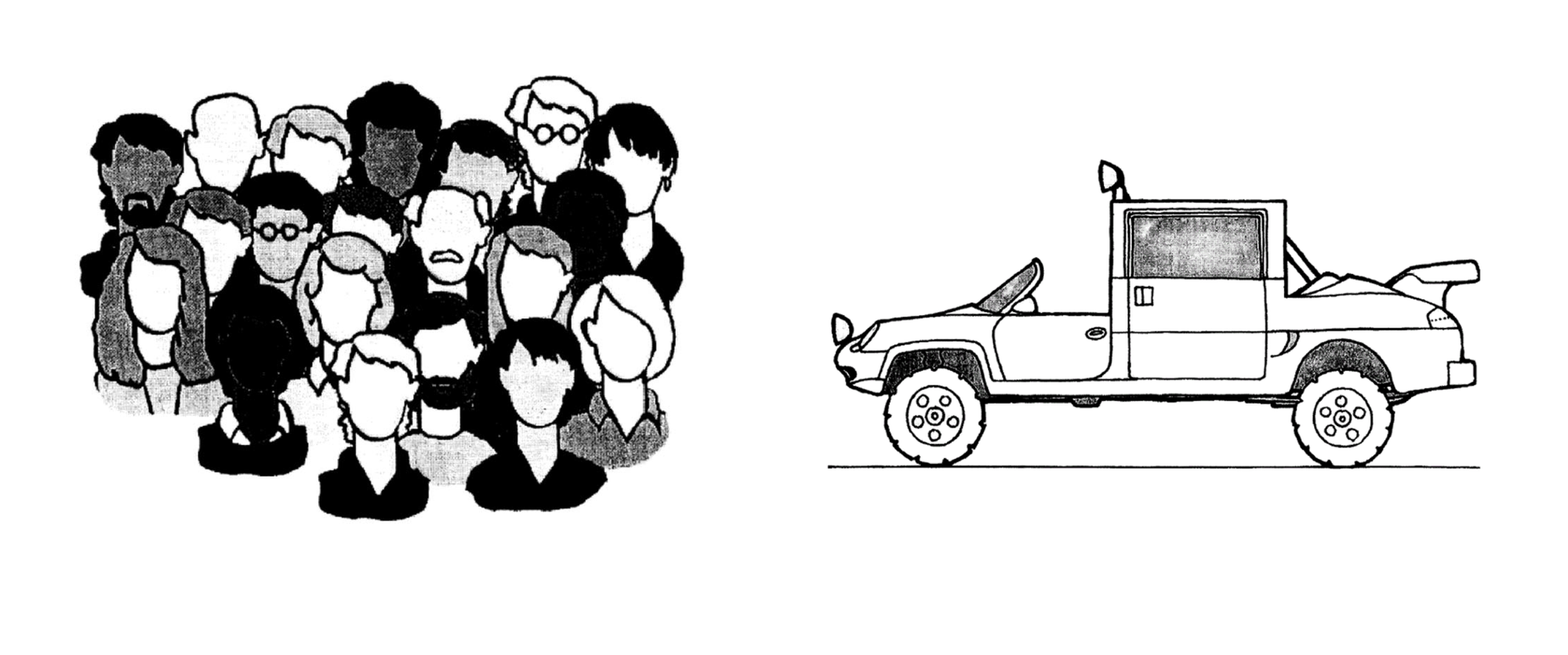
Wenn dies nicht berücksichtigt wird und ein Produkt entwickelt werden soll, das alle anspricht, kommt es so wie beim untenstehenden Auto.

5. Lange Diskussionen vermeiden und viele Tests durchführen
Man kann im Projektteam, mit Vorgesetzten oder sogar mit Auftraggebern teilweise stundenlang über Details diskutieren. Solche Diskussionen sollten vermieden werden – denn die Zeit ist in Usability-Tests besser investiert.
Am besten laden Sie bereits in einer frühen Projektphase Testpersonen ein und präsentieren ihnen einen einfachen Prototyp. Auch wenn dieser noch nicht bis ins kleinste Detail ausgearbeitet ist, können wertvolle Erkenntnisse gewonnen werden. Und meistens erübrigen sich lange Diskussionen dann wie von selbst.
Wie so ein Usability-Test aussehen könnte, sehen Sie in folgendem Video.
6. Nutzer handeln nicht so, wie wir es erwarten
Wir können für uns noch so logische und klare Layouts erstellen, bei einem Usability-Test wird es praktisch immer etwas geben, das nicht verstanden wird. Dinge, die für Designer und Programmierer total logisch sind, können von «normalen Benutzern» komplett anders angesehen und bedient werden. Untenstehendes Bild veranschaulicht dies ziemlich witzig und gelungen.

7. Nutzer sagen nicht immer die Wahrheit
In einem Beispiel von einem Interview konnten wir sehr gut erkennen, dass die Befragten oft kleine Lügen, und dies nicht mal mit Absicht, erzählen. Sie wollen ein Produkt nicht schlechtmachen oder selbst nicht «dumm» dastehen, weil sie etwas nicht verstehen.
Beim Beispiel-Interview hat der Befragte erzählt, dass er das Hörgerät sehr gut bedienen kann und viel Übung darin hat. Ebenfalls behauptete er, dass beispielsweise ein Display bei der Fernbedienung nötig ist und es ohne nicht funktionieren wird. Seine Frau war beim Interview ebenfalls dabei. Als es dann ans Bedienen ging, hatte er starke Probleme und seine Frau musste ihm helfen. Allgemein hat sich seine Frau stark eingemischt und Dinge gesagt wie «Schatz, das weisst du doch» und ihn so unter Druck gesetzt. Wenn er etwas nicht gewusst hat, hat sie es ihm gezeigt. Dem Nutzer selbst war die Bedienung sichtlich zu kompliziert. Ebenfalls musste er zur Bedienung eine Brille aufsetzen, da er die Display-Anzeige ohne nicht lesen konnte.
Wenn man nun die blossen Aussagen mit den Beobachtungen vergleicht, merkt man, dass dies absolut nicht übereinstimmt. Somit ist es wichtig, sich nie bloss auf Aussagen zu verlassen, sondern ein Interview stets im Kontext durchzuführen und die Handlungen des Users zu beobachten.
8. Immer vom Dau ausgesehen
Beim Entwickeln eines Produkts darf man nie davon ausgehen, dass für User etwas klar und verständlich ist, nur weil man es selbst versteht. Es ist immer vom DAU (dümmster anzunehmender User) auszugehen. Also wie wir Schweizer sagen, sollte das Produkt «dobbelisecher» sein. Ganz nach dem Motto «Don’t make me think».

9. Feedback hilft der Verständlichkeit von Webanwendungen
Menschen sind sich gewohnt, dass eine Aktion eine Reaktion nach sich zieht. Wenn ich also auf einen Lichtschalter drücke, erwarte ich, dass irgendwo ein Licht angeht. Falls dies ausbleibt, gehe ich davon aus, dass etwas nicht stimmt.
Gleich verhält es sich bei Webanwendungen. Wenn ich auf einen Button klicke, erwarte ich ein Feedback. Sollte dieses ausbleiben, weiss ich nicht, ob meine Aktion ausgeführt werden konnte oder nicht – und ich bin verwirrt.

10. Sich Standards zu nutzen machen
Menschen sind Gewohnheitstiere. Auch bei Produktdesigns kann man sich dies zu Nutze machen. Wenn man beispielsweise einen neuen Autoschlüssel designt, macht es Sinn, auf die bewährten Symbole eines geöffneten und eines geschlossenen Schlosses zurückzugreifen. Die Verwendung von etwas komplett Neuem führt eher zu Verwirrung, als dass es das Produkt verbessert.
Dies gilt genauso auch für digitale Produkte. Beispielsweise sind sich die Menschen bei einer Webseite gewohnt, dass die Navigation oben rechts zu finden ist, während das Firmenlogo im Navigationsbalken ganz links platziert wird. Natürlich ist dies kein in Stein gemeisseltes Gesetz, doch empfiehlt es sich, sich daran zu orientieren. Bei jeder Abweichung muss mit Usability-Einbussen gerechnet werden.
Fazit
Neben den oben genannten Punkten nehme ich aus dem CAS «Usability und User Experience erfolgreich umsetzen» vor allem viel Inspiration und neue Ideen mit. Immer wenn ich auf ein Problem stosse, überlege ich, wie mir und auch meinen Mitmenschen der Alltag erleichtert werden könnte.
Welcher dieser Punkte beeindruckt Sie am meisten? Und wie stark involvieren Sie Ihre User bereits in die Produktentwicklung? Wo sehen Sie Verbesserungspotential? Ich freue mich auf Ihre Kommentare.